
Rediseño de un sitio web para un turoperador especializado en alojamientos en toda Cuba.
Compañía: Travelnet es una Agencia de Viajes con Sede Central en Ciudad de La Habana y filiales en las mayores zonas turísticas del país.
Problema: El sitio web de Travelnetcuba presentaba varios retos que requerían una intervención integral. La plataforma estaba desactualizada, con contenidos desactualizados, una arquitectura de navegación deficiente y problemas importantes de usabilidad y accesibilidad.
Nuestra solución: Realizar un rediseño para mejorar la usabilidad, optimizar la arquitectura de la información, simplificar la interfaz de usuario y refinar los flujos de usuario y el diseño responsivo. Adicionalmente, implementar un sistema de diseño escalable y mejorar la accesibilidad.
Procesos
Prototipar
Arquitectura de la información
Durante el proceso de rediseño, reconocí la importancia de implementar una arquitectura de información sólida. Por lo tanto, dediqué tiempo y esfuerzo a desarrollar una estructura organizada y coherente para el contenido y la navegación.
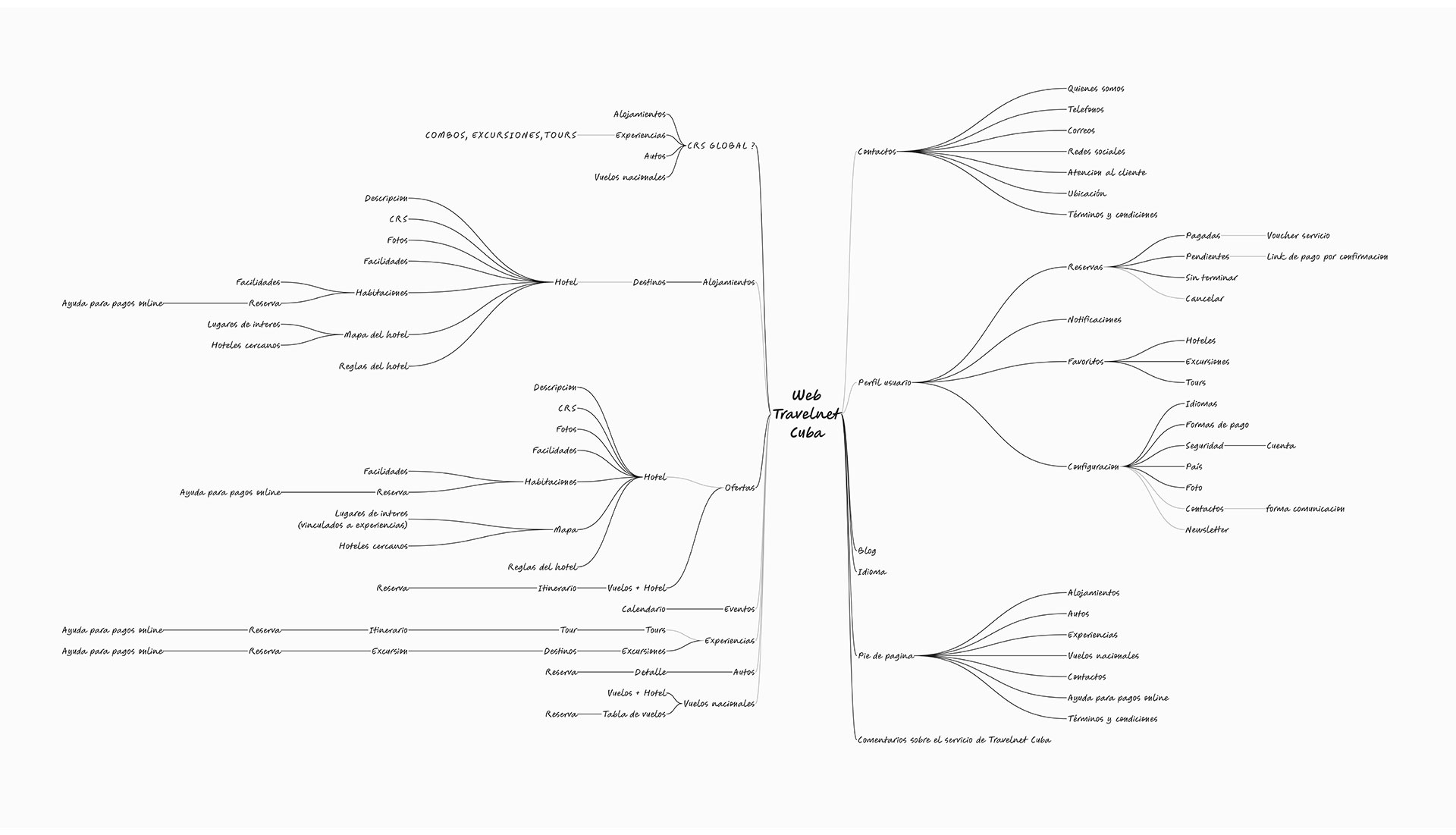
Mapa mental
Reconocí la importancia de utilizar un mapa mental de UX durante el proceso de diseño del sitio web Travelnetcuba.com. Esta herramienta visual me permitió organizar y estructurar de manera efectiva las ideas, los requisitos y los flujos de navegación para el rediseño.
En primer lugar, el mapa mental me ayudó a establecer el concepto central del proyecto: mejorar la experiencia del usuario en la plataforma de reservas de viajes. A partir de ahí, pude diversificar e interconectar los diferentes aspectos clave que debían abordarse, como la arquitectura de la información, la usabilidad, la accesibilidad y el diseño de la interfaz.
Además, el mapa mental me permitió involucrar a otros miembros del equipo en el proceso de ideación y toma de decisiones. Al tener una representación visual compartida, pudimos debatir, aportar ideas y llegar a un consenso de manera más efectiva.

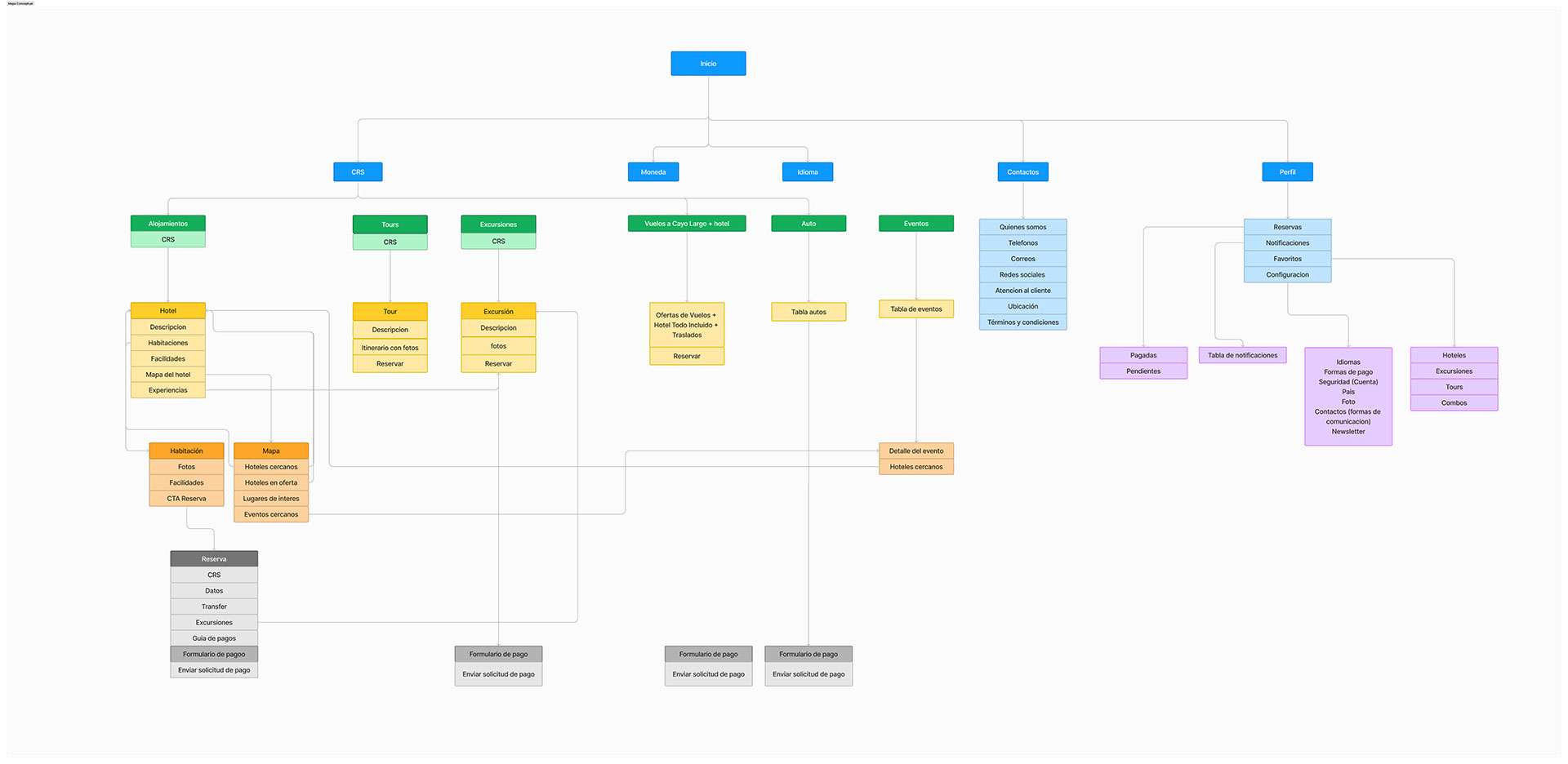
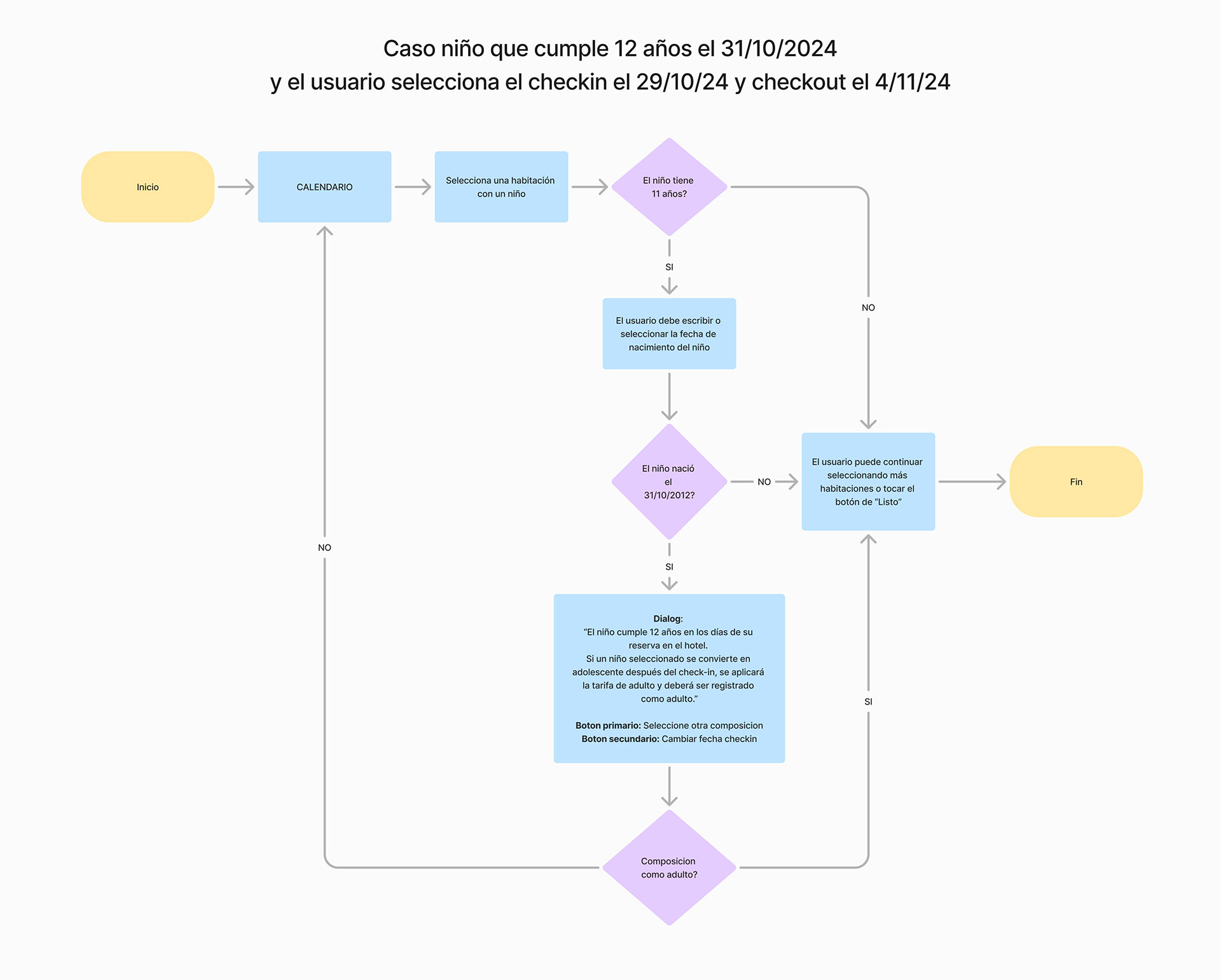
Mapa Conceptual
Reconocí la importancia de utilizar un mapa conceptual. Esta herramienta me permitió entender y representar visualmente los patrones de pensamiento, comportamientos y necesidades de los usuarios objetivo.
Pude visualizar las conexiones entre los diferentes factores que influyeron en la toma de decisiones de los usuarios, como la confianza en la marca, la facilidad de uso, la transparencia de la información y la seguridad percibida.
Adicionalmente, me ayudó a identificar puntos críticos en el flujo de navegación y reserva, donde los usuarios experimentaron confusión, frustración o abandonaron el proceso. Esto me permitió priorizar las áreas que requerían mayor atención y mejoras en el rediseño.

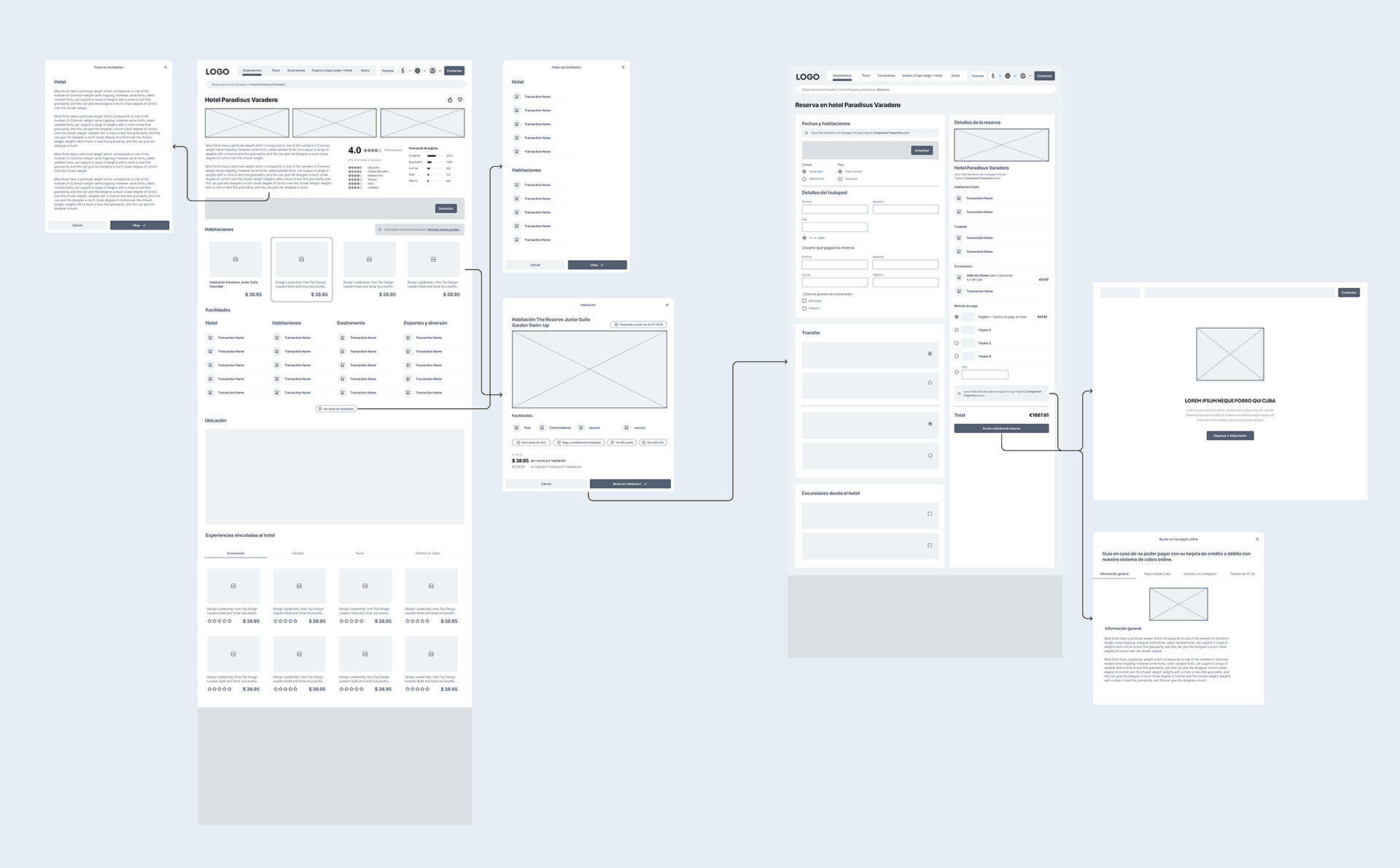
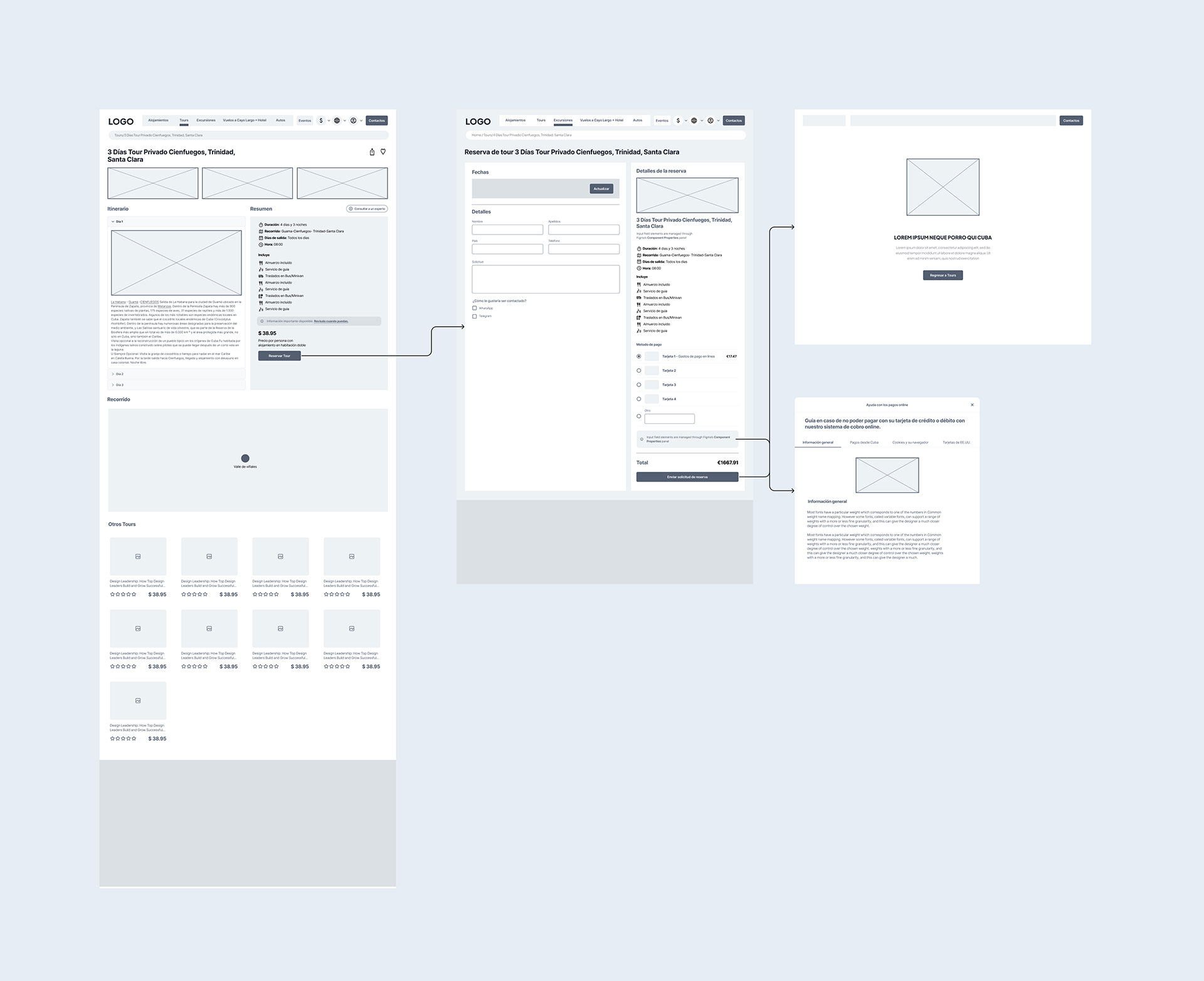
Wireframes
Elegí comenzar con wireframes de baja fidelidad porque me permitían explorar y comunicar ideas de diseño iniciales de manera rápida y sencilla. Estos bocetos básicos se centraban en la estructura, el flujo y la funcionalidad, sin entrar en detalles visuales complejos.

Pude validar conceptos y enfoques de diseño antes de invertir esfuerzos en prototipos más elaborados. Me permitieron probar rápidamente diferentes opciones de arquitectura de información, flujos de usuario y diseños de contenido. Además, los wireframes de baja fidelidad promovieron un enfoque centrado en el usuario desde el comienzo del proyecto. Al centrarme en la funcionalidad y la facilidad de uso en lugar de los detalles estéticos, me aseguré de que las necesidades del usuario fueran la prioridad.

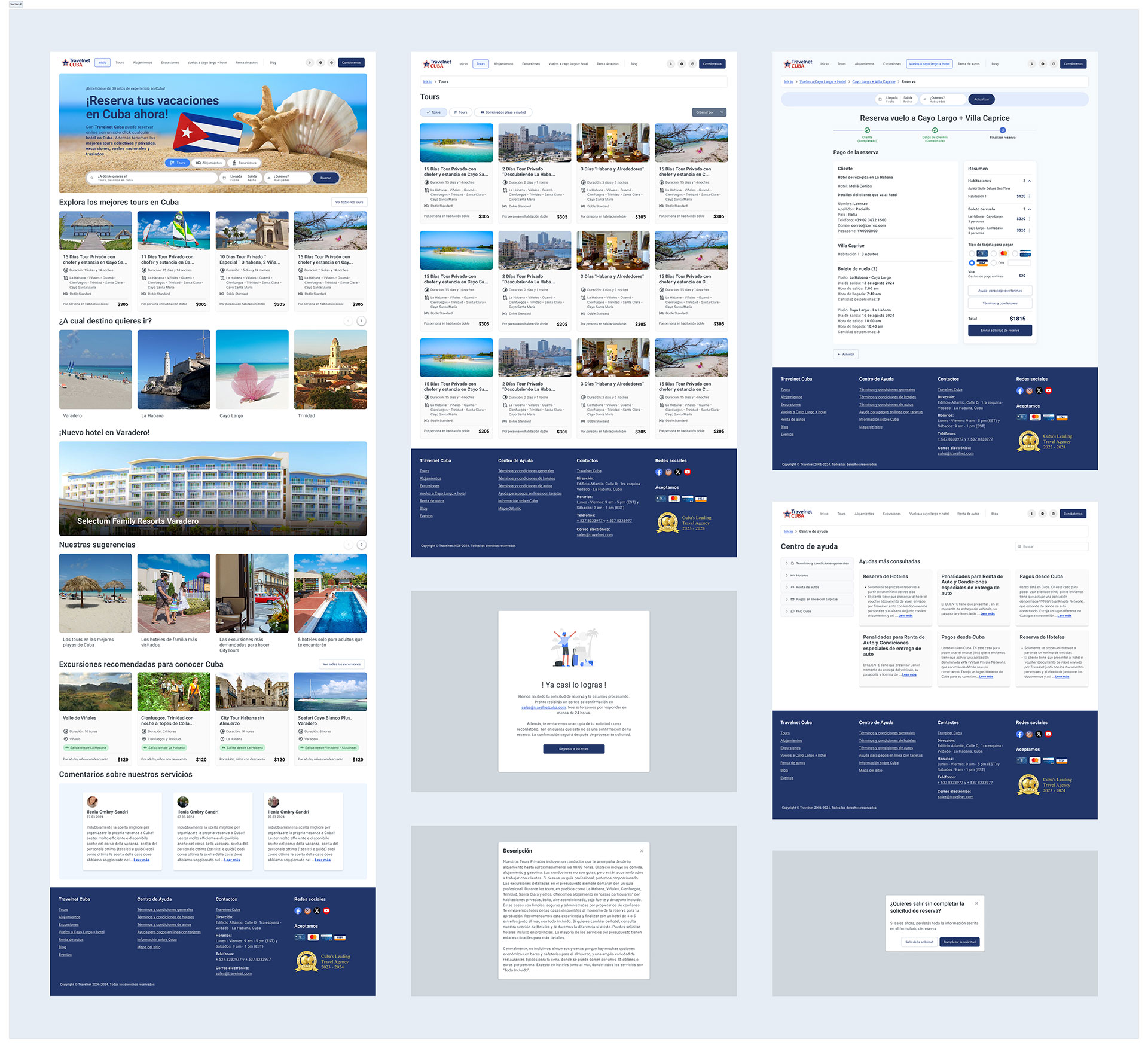
Diseño de interfaces (UI)
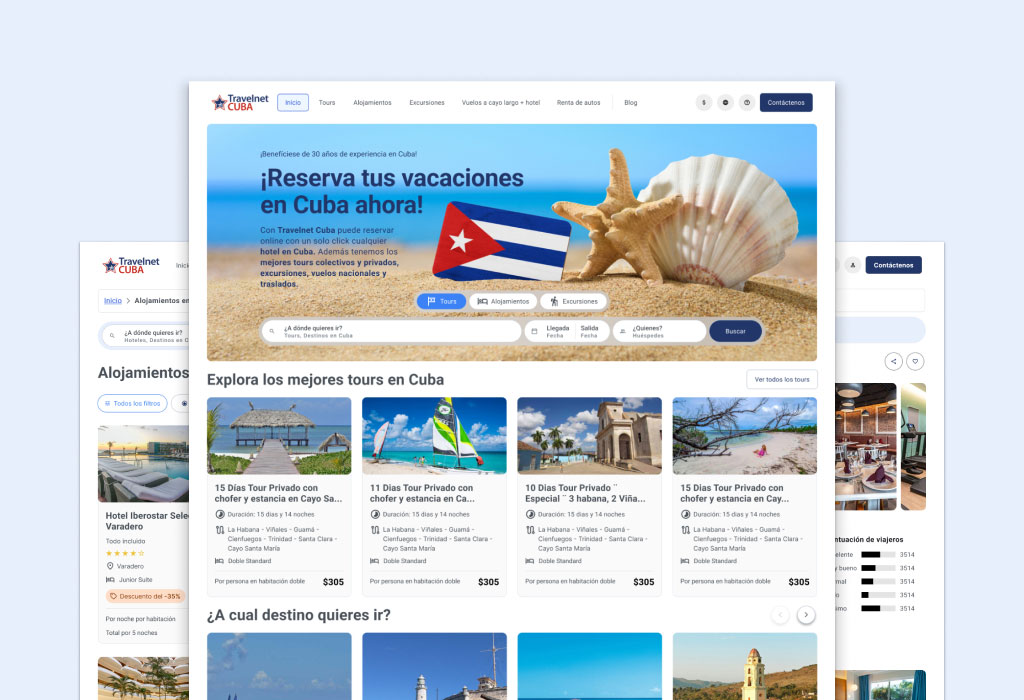
Diseñé una página de inicio atractiva y funcional para el producto de reservas turísticas, que incluía un área hero con su propuesta de valor, implementé una central de reservas con pestañas para tours, alojamientos y excursiones, facilitando búsquedas rápidas. La página continuaba con secciones de tours recomendados y excursiones destacadas. Incorporé una sección de destinos populares, seguida de ofertas especiales para captar la atención de los usuarios. Por último, agregué una sección de testimonios para aumentar la confianza en el servicio.

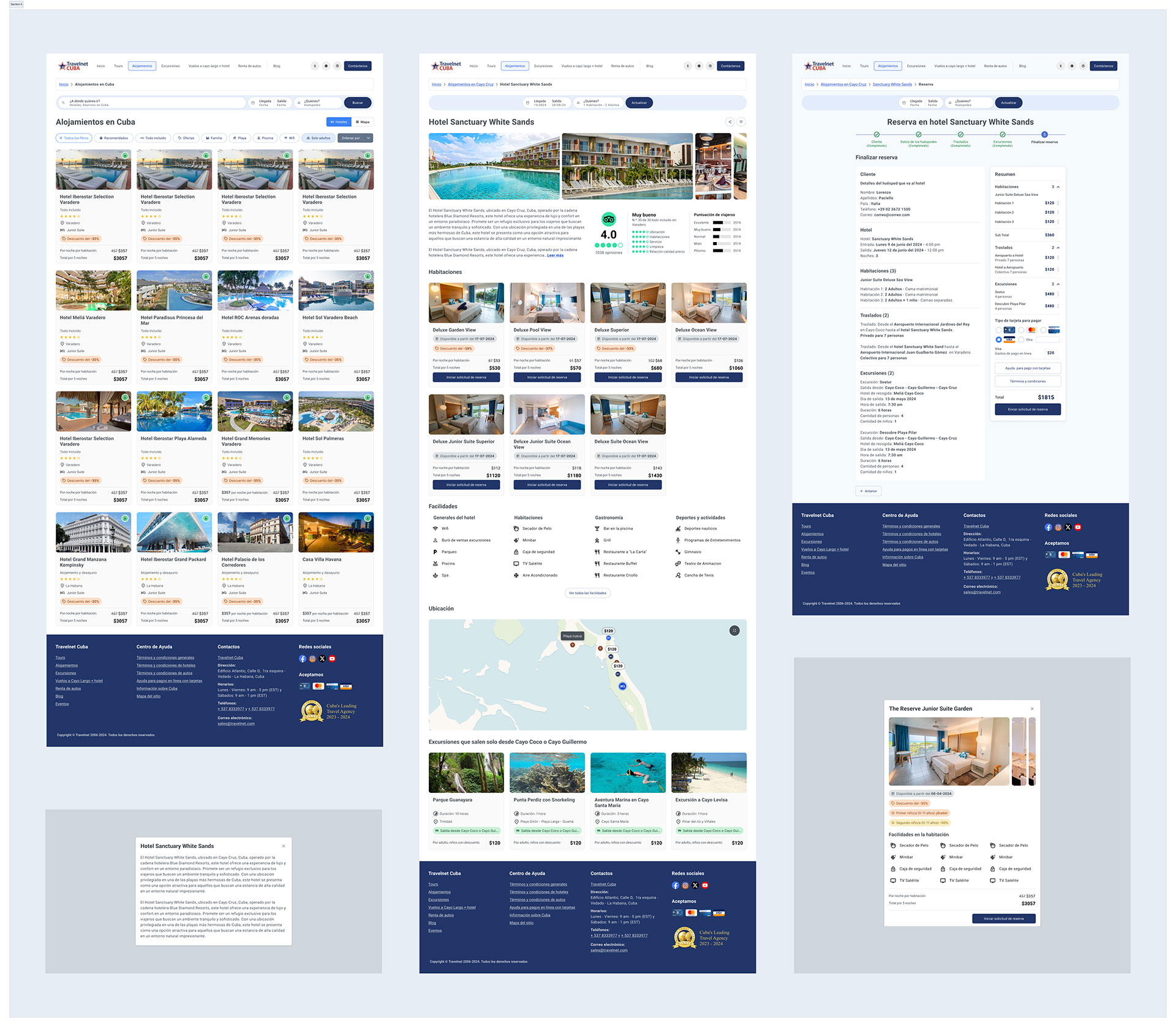
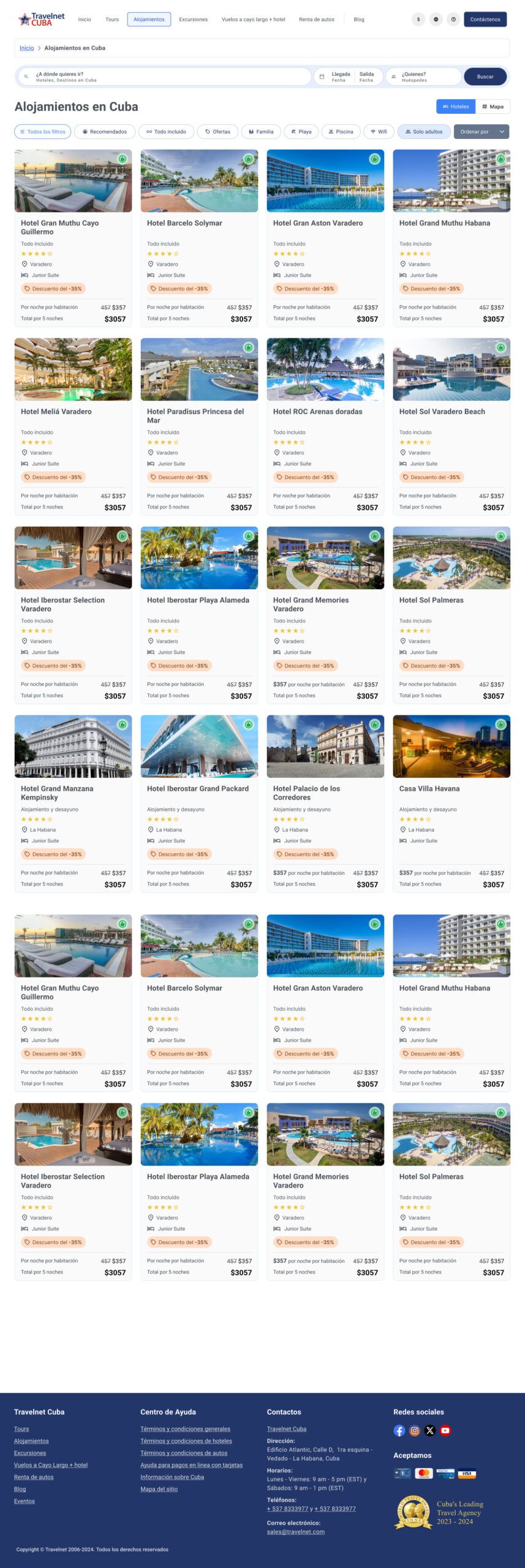
Luego diseñé una página de resultados con un listado de hoteles que incluía filtros avanzados para afinar la selección en función de preferencias como precio, estrellas, comodidades, ubicación, etc. Al seleccionar un hotel, los usuarios irán a una página detallada en la que se mostraba una galería de imágenes, una descripción completa, servicios ofrecidos y un mapa interactivo que permitirá a los usuarios explorar los alrededores del hotel y los puntos de interés cercanos. En esta misma página, añadí una sección para reservas de habitaciones, donde los usuarios podían ver la disponibilidad y los tipos de habitaciones ofertadas.

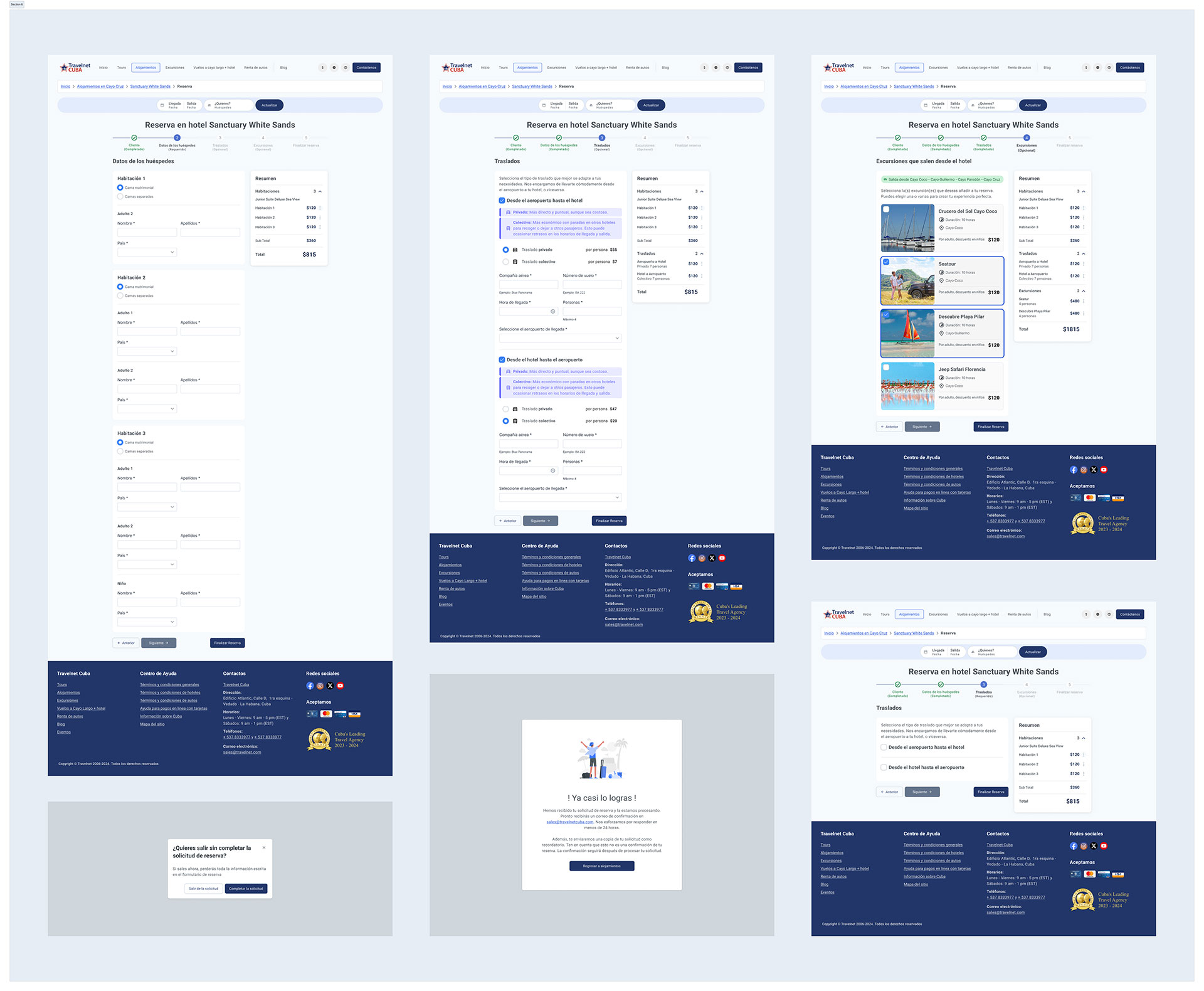
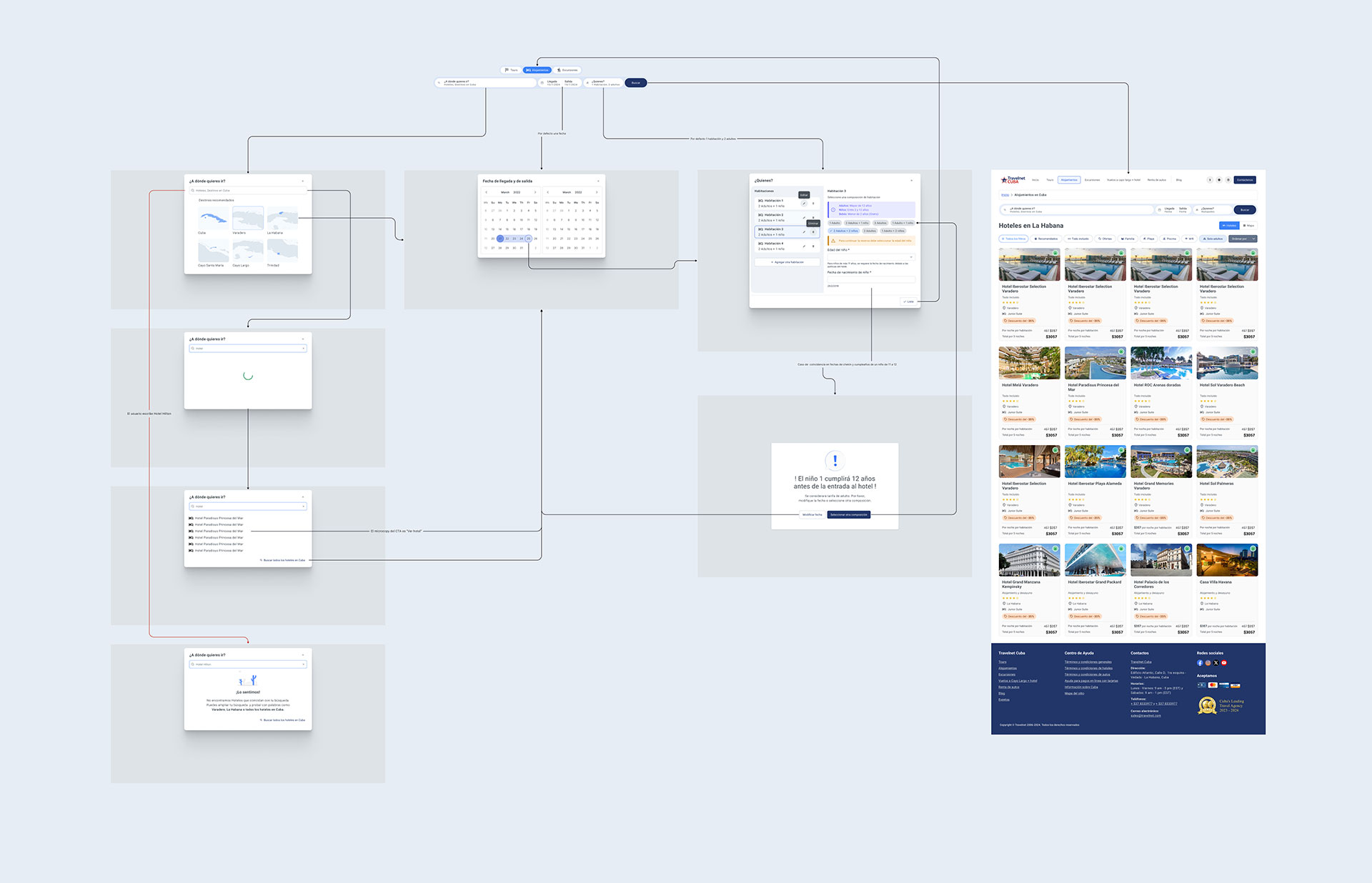
Implementamos un flujo de reserva paso a paso que incluía la selección de la habitación, el ingreso de datos personales, las opciones de pago y la confirmación final de la reserva. Este flujo fue diseñado para ser claro y fácil de seguir, lo que minimizaba la fricción y maximizaba las conversiones.

Diseñé un flujo de interfaz de usuario para el sistema central de reservas (CRS), que proporcionó una representación clara del recorrido del usuario, desde la búsqueda inicial hasta la confirmación. Pude ofrecer una descripción general del proceso, identificar oportunidades de mejora, garantizar la coherencia en el diseño y facilitar la comunicación entre el equipo.


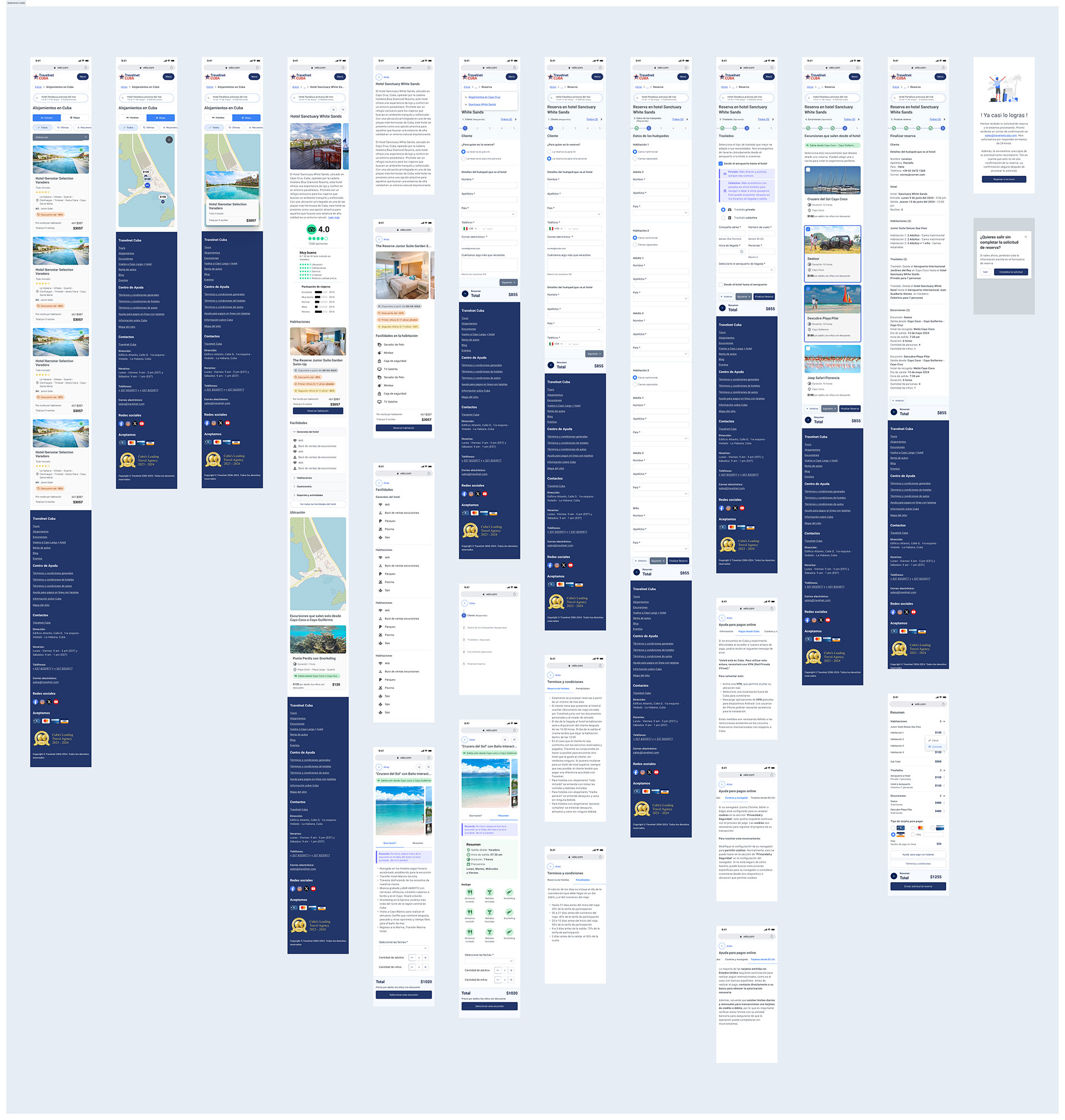
Implementé un diseño responsive para tablets y móviles, fundamental para mejorar la experiencia de usuario y aumentar las conversiones. Optimicé la interfaz para pantallas pequeñas, adaptando elementos clave como calendarios, filtros de búsqueda, Cards y formularios, lo que mejoró significativamente la usabilidad.

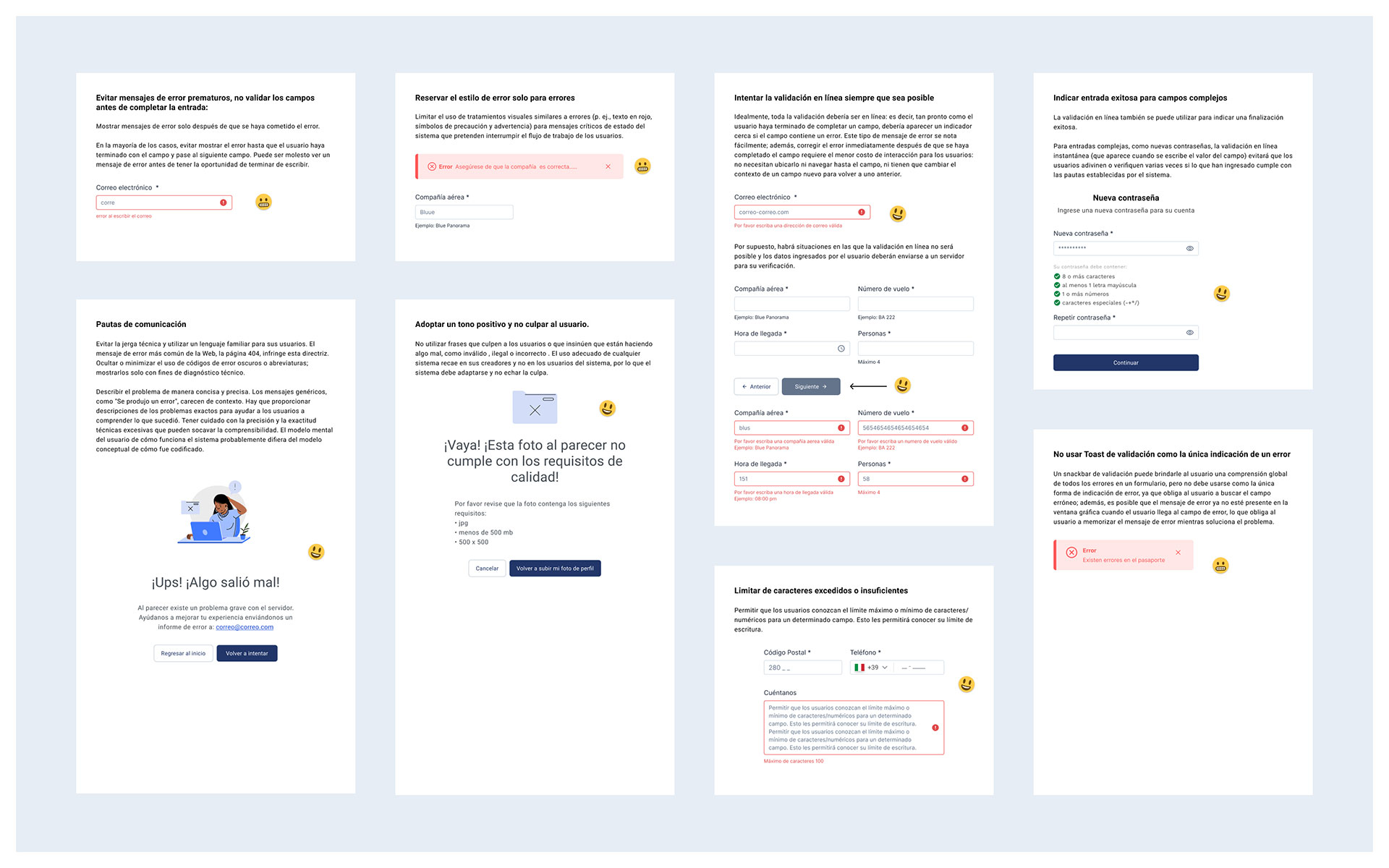
Patrones de diseño
Definí un conjunto crucial de patrones de diseño para este producto, que incluyen manejo de errores, notificaciones, tiempos de latencia, cargas y diálogos. Estos patrones fueron fundamentales para establecer una experiencia de usuario consistente y de alta calidad en toda la plataforma.
La importancia de estos patrones radica en varios aspectos clave:
- Coherencia: Garantizaron una experiencia consistente en toda la aplicación, mejorando la usabilidad y la percepción de la marca.
- Eficiencia del desarrollo: Brindaron al equipo de desarrollo una guía clara para implementar funcionalidades comunes, reduciendo el tiempo de desarrollo y los errores.
- Comunicación efectiva: Facilitaron la comunicación entre diseñadores, desarrolladores, PO y SM, estableciendo un lenguaje común para discutir y planificar las características del producto.
- Toma de decisiones informada: Ayudaron a las partes interesadas y al PO a comprender mejor las implicaciones del diseño en las decisiones del producto.
- Escalabilidad: Permitieron una fácil expansión del producto, manteniendo la consistencia en las nuevas características.
- Mejoraron la experiencia del usuario: Abordaron aspectos críticos como el manejo de errores y los tiempos de carga, mejorando la satisfacción del usuario.
- Agilidad del proceso: Facilitaron que el SM administrara los sprints y resolviera los impedimentos relacionados con la interfaz de usuario.
Estos patrones no solo mejoraron la calidad del producto sino que también optimizaron el proceso de desarrollo, alineando a todos los involucrados en una visión común de diseño y funcionalidad, impactando positivamente en varios aspectos del desarrollo del producto y la colaboración en equipo.
Manejo de errores

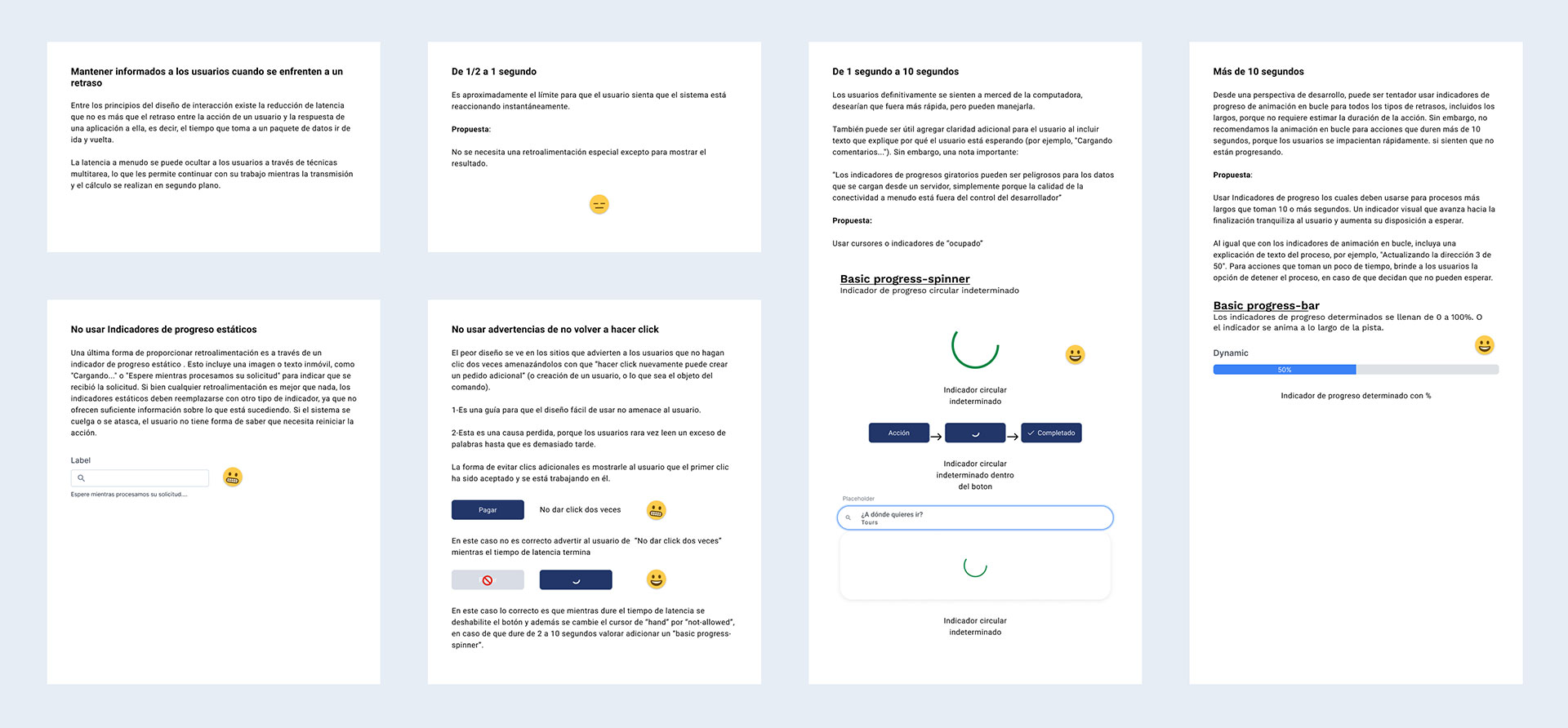
Reducción de los tiempos de latencia

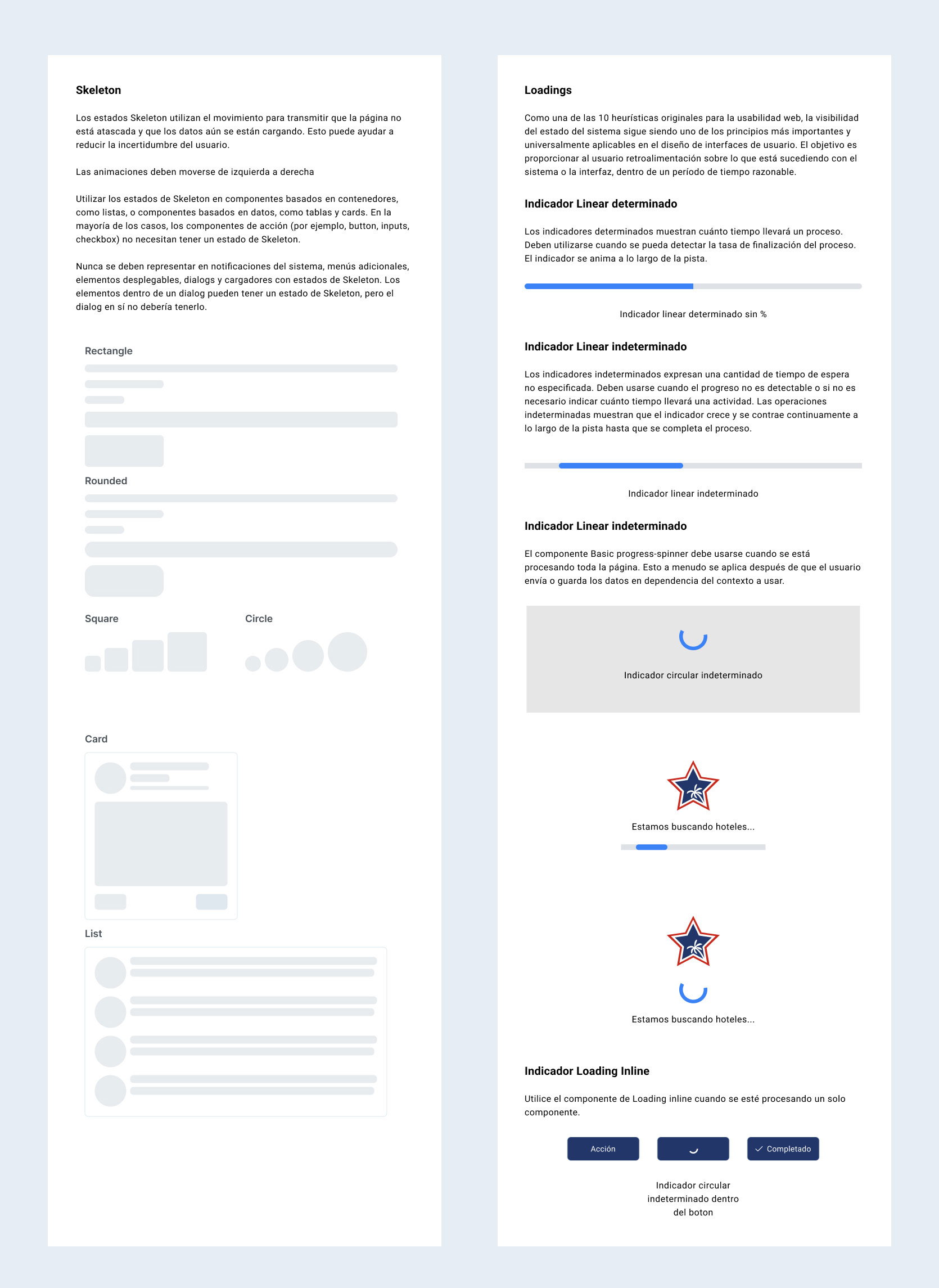
Loadings

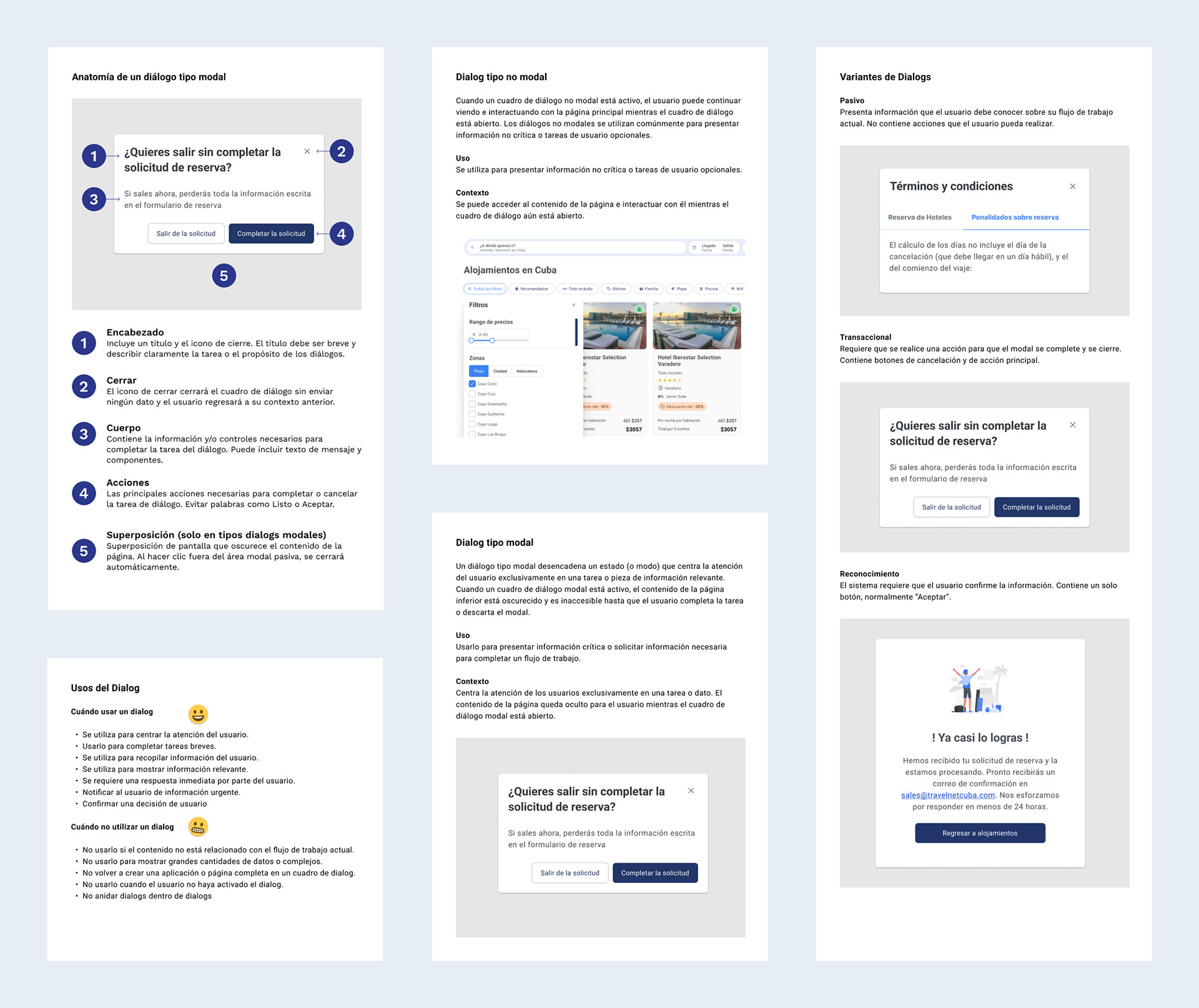
Dialogs

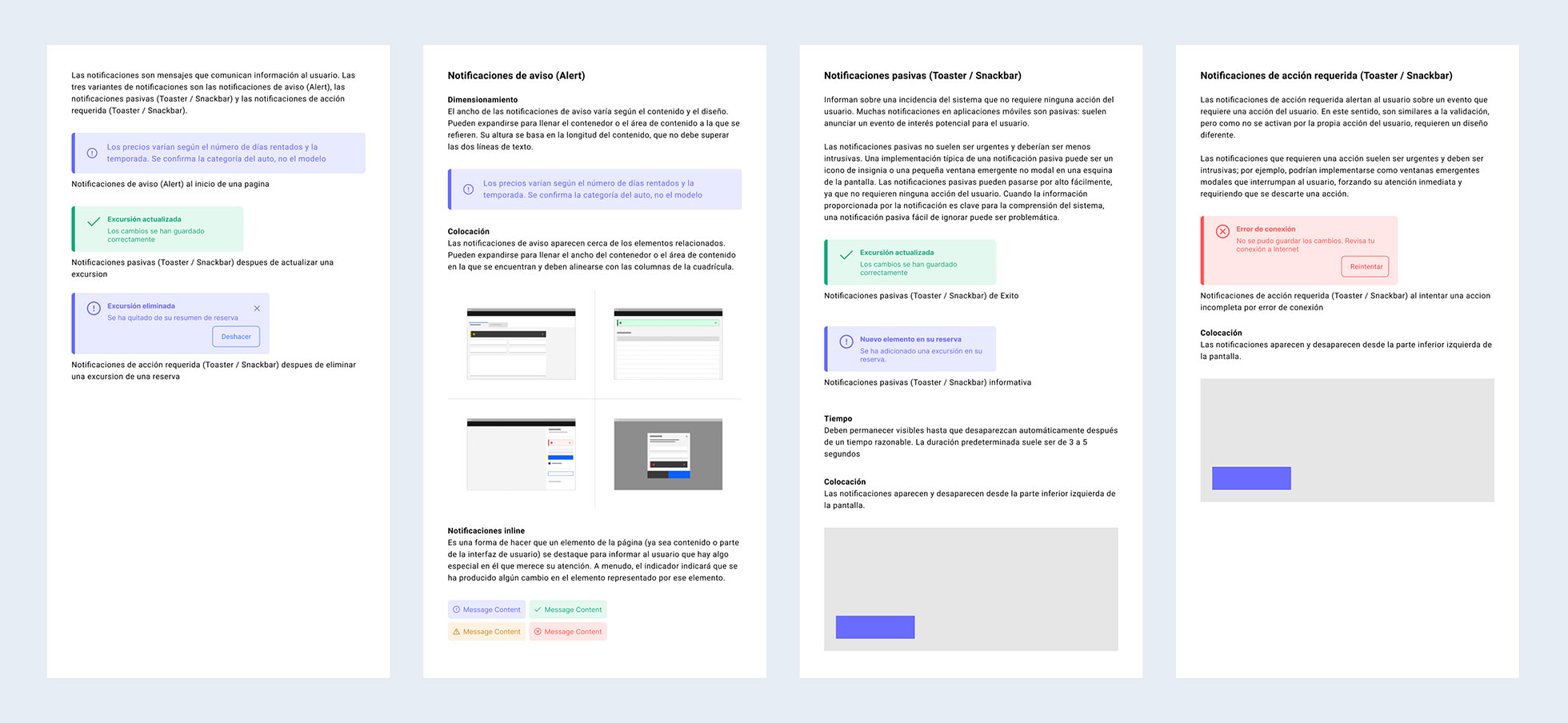
Notificaciones

Antes / Después
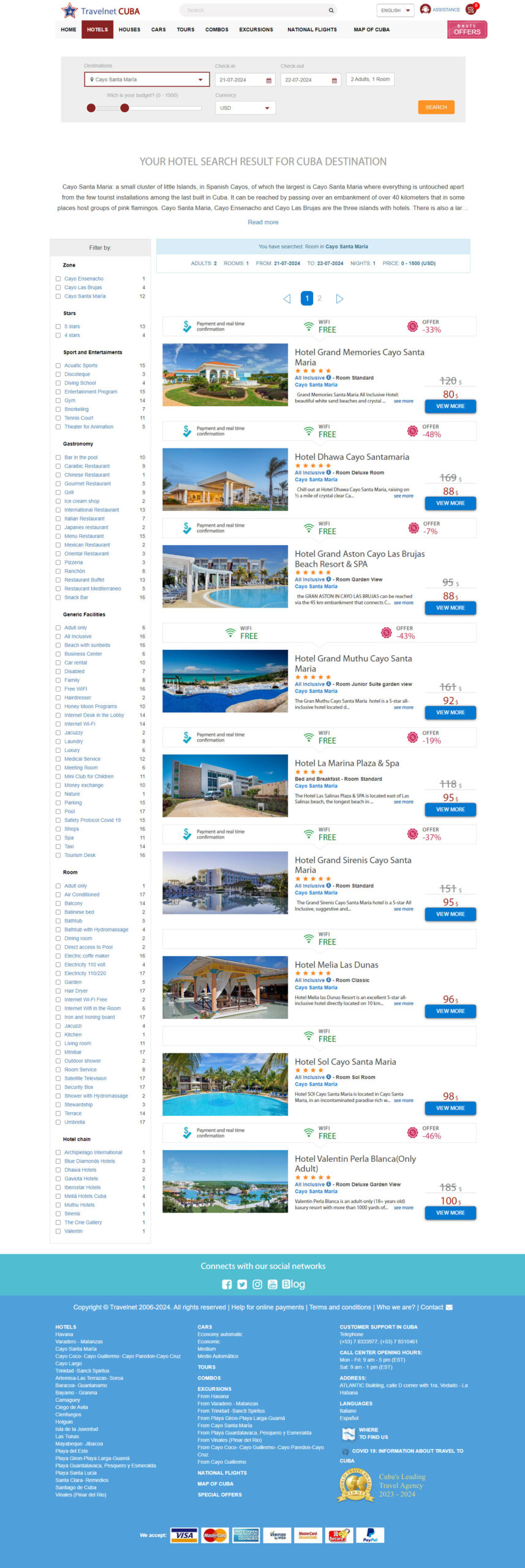
Antes:
La interfaz original presentaba un diseño anticuado y sobrecargado. La navegación era confusa, la disposición de la información no seguía una jerarquía clara, lo que complicaba la búsqueda y reserva de habitaciones.
Después:
La nueva interfaz presenta un diseño limpio y moderno. La navegación se ha simplificado. La información se ha organizado de forma lógica, priorizando los elementos más importantes para el usuario durante el proceso de reserva.
Esta comparación visual demostró cómo las mejoras de diseño han transformado la experiencia del usuario, haciendo que el producto sea más atractivo, más fácil de usar y más eficiente.
Antes

Después

Conclusiones
Para finalizar, quiero expresar mi sincero agradecimiento a todo el equipo de desarrolladores de Travelnet Cuba por su dedicación, colaboración y excelente trabajo en la implementación de este rediseño. Su profesionalismo y habilidades técnicas han sido fundamentales para llevar a cabo con éxito las mejoras en nuestro producto digital.
Asimismo, me gustaría extender un agradecimiento especial a nuestro stakeholder, Lorenzo Paciello, por la confianza depositada en mí para liderar el diseño de este proyecto. Su visión y apoyo constante han sido cruciales para el desarrollo de una solución que no solo mejora la experiencia de nuestros usuarios sino que también fortalece la posición de Travelnet Cuba en el mercado de reservas hoteleras en línea.
Gracias a todos por su confianza, colaboración y compromiso. Juntos hemos logrado crear un producto digital del que podemos estar orgullosos y que, sin dudas, marcará la diferencia en la industria turística de Cuba.
