
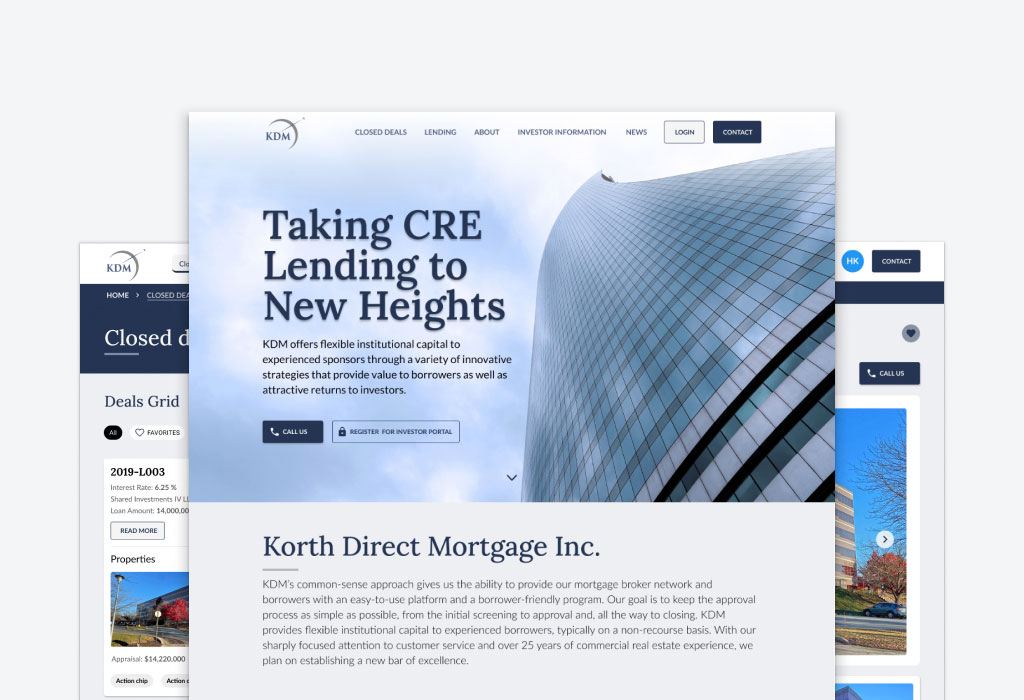
Rediseño de una plataforma para inversionistas corredores hipotecarios en Estados Unidos.
Compañia: KDM Financial es una entidad crediticia hipotecaria comercial de mercado medio que ofrece financiamiento para bienes raíces comerciales, incluidos los tipos de propiedades multifamiliares, de uso mixto, de oficinas, industriales ligeras, de autoalmacenamiento y de bodega.
Problema: La compañía necesitaba un rediseño que permitiera a los inversores externos ver y trabajar con las propiedades cómodamente.
Nuestra solución: Proporcionar una experiencia fluida, eficiente y satisfactoria que facilite el trabajo de los inversores con el producto digital.
Proceso
1-Empatizar
Mapa de competencia
Al analizar el mapa de competencia para identificar áreas de oportunidad, observé que la compañía podría mejorar sus servicios financieros, lo que podría haber limitado su capacidad de competir con compañías que sí los ofrecían. Podría ampliar su oferta brindando servicios financieros, lo que le permitiría competir con otras compañías que ya ofrecen estos servicios y poder aumentar sus ingresos.

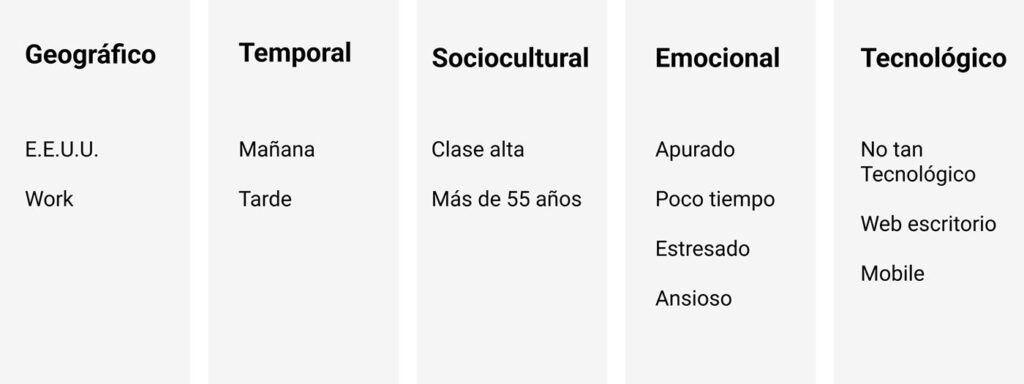
Análisis de contexto
Se realizó un análisis de contexto para comprender el entorno en el que los usuarios interactuaban con un producto o servicio digital. Este análisis se centró en los factores ambientales, sociales y psicológicos que influyeron en la experiencia del usuario.

Hipótesis de investigación
Esta hipótesis ha sido específica porque define el problema que se intenta resolver: la baja adopción de la aplicación de escritorio por parte de los usuarios de mayor edad. La solución propuesta es añadir más funcionalidades de mejora que permitan a los usuarios utilizar la aplicación según sus necesidades y de una forma más sencilla.
- El 20% de los usuarios dispone de tiempo libre para realizar operaciones de financiación
- Los usuarios necesitan ayuda porque, en general, son personas mayores
- Los usuarios prefieren realizar trámites rápidos por falta de tiempo
- El 50% de los usuarios domina las nuevas tecnologías
2-Definir
Brief
Definí los objetivos, el alcance y las restricciones del proyecto mediante un proceso de investigación y colaboración con las partes interesadas. Esto permitió que todos los involucrados en el proyecto estuvieran en la misma página y que el proyecto se desarrollara de manera efectiva.
Situación
Los inversores necesitan tener un mayor control de la Financiación para poder centrarse aún más en sus objetivos.
Motivación
A los inversores les dificulta tener acceso a detalles más prácticos sobre las posibles propiedades que necesitan financiar y además pierden el control de los estados y procesos en los que se encuentran.
Mejora
Queremos que las ventas aumenten un 30% y que los inversores se sientan cómodos y logren sus objetivos de la forma más rápida y sencilla posible.
Límites
Necesitamos una solución en 6 meses y además tenemos límites legales y de mercado.
Resultado
Los inversores necesitan tener un mejor control de la Financiación para poder concentrarse aún más en sus objetivos porque les resulta difícil tener acceso a detalles más prácticos sobre las posibles propiedades que necesitan financiar y además pierden el control de los estados y procesos en los que se encuentran. Queremos que las ventas aumenten un 30% y que los inversores se sientan cómodos y logren sus objetivos lo más rápido y fácilmente posible. Necesitamos una solución en 6 meses porque tenemos límites legales y de mercado.
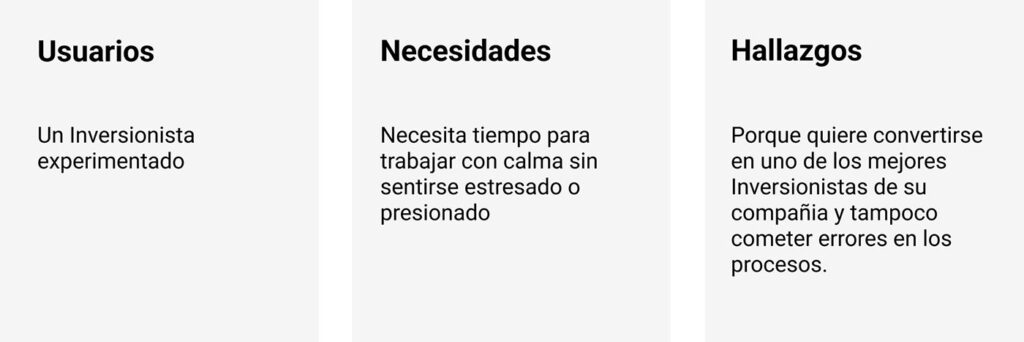
POV
Identifiqué los problemas que necesitan ser resueltos y las soluciones que tienen más probabilidades de tener éxito.

Resultado
Un inversor experimentado necesita tiempo para trabajar con calma sin sentirse estresado ni presionado porque quiere convertirse en uno de los mejores inversores de su empresa y tratar de no cometer errores en los procesos.
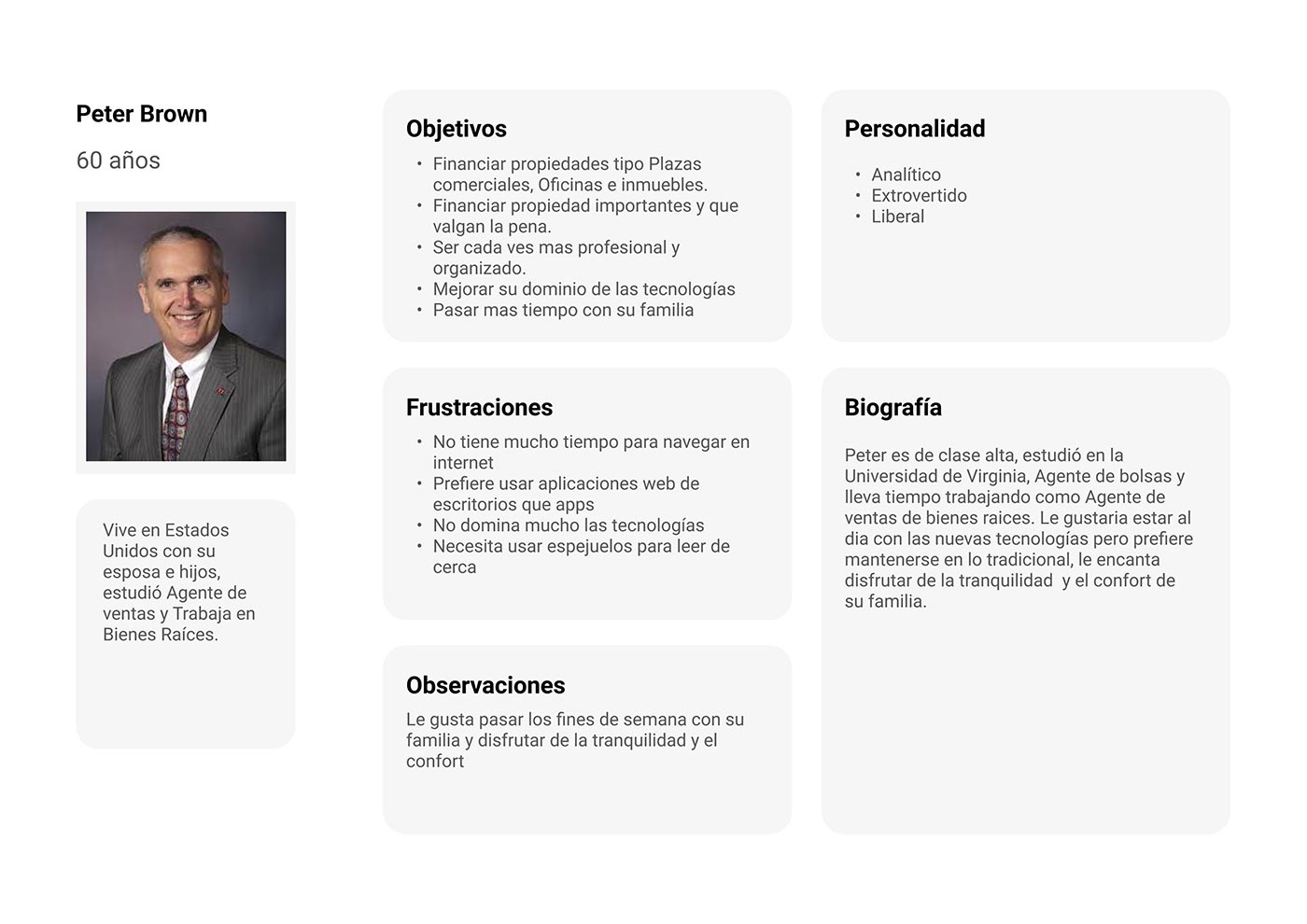
Usuario persona
Creé un perfil de usuario que representaba a un grupo de usuarios con características y necesidades similares. Esto me permitió centrarme en las necesidades de los usuarios y crear soluciones que fueran relevantes y efectivas.

3-Idear
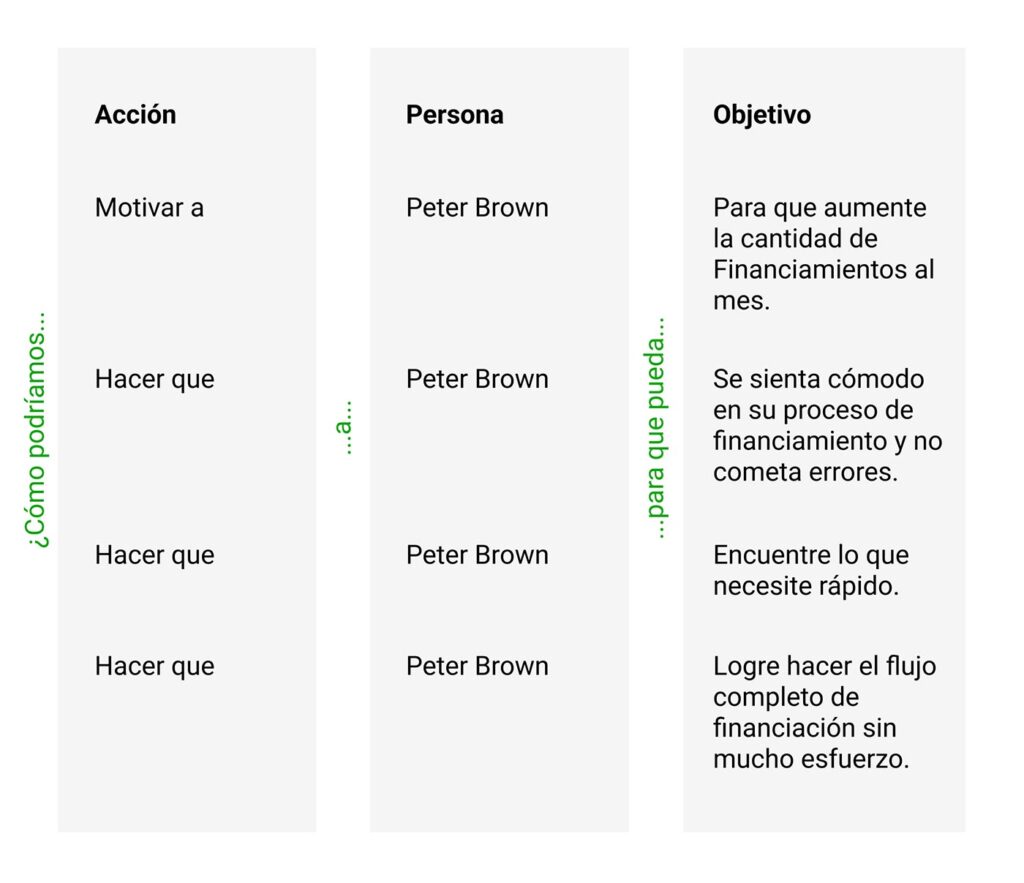
How Might We
Para replantear los problemas como oportunidades de innovación, formulé preguntas que estimularan el pensamiento creativo y la exploración de nuevas posibilidades. Las preguntas de HMW son abiertas, amplias y optimistas, y están diseñadas para inspirar la generación de ideas y la generación de ideas.

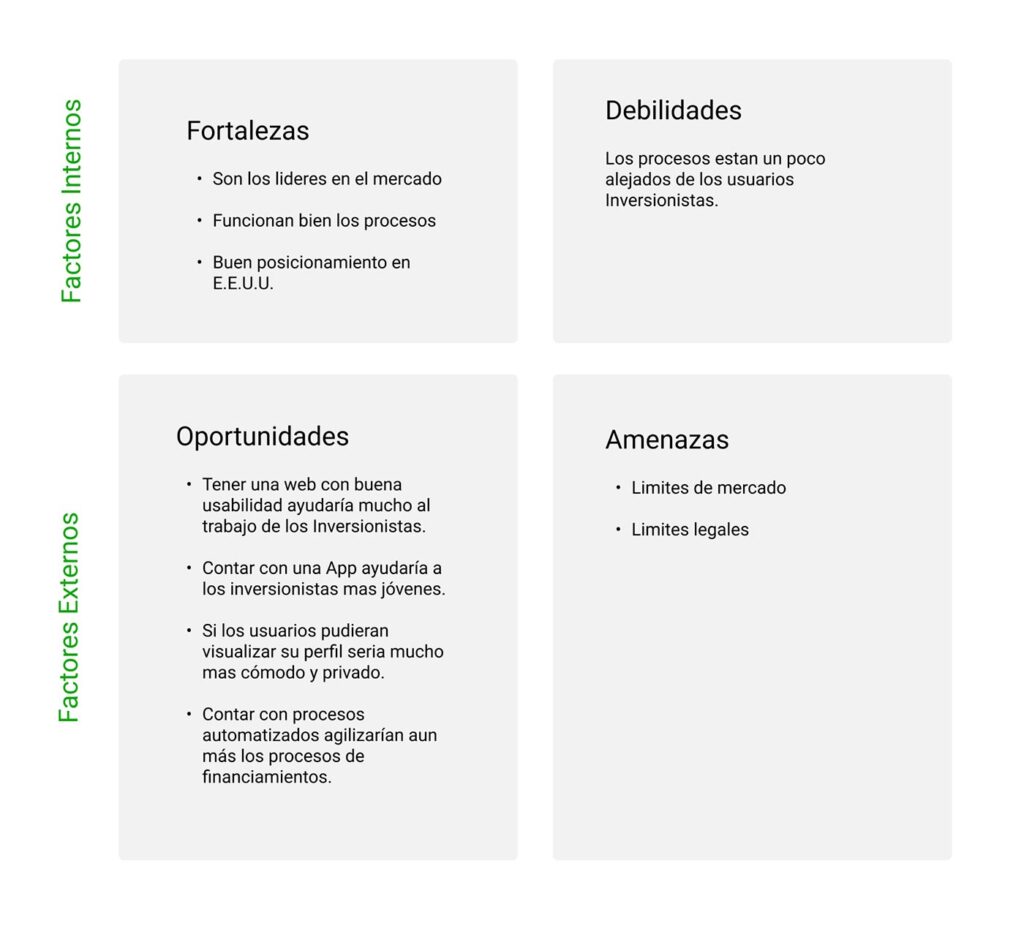
FODA
El análisis FODA me permitió evaluar la situación actual de la empresa y desarrollar estrategias para mejorarla. Al identificar las fortalezas y oportunidades de la empresa, se pueden capitalizar para alcanzar el éxito. Al identificar las debilidades y amenazas, se pueden tomar medidas para reducir o mitigar su impacto negativo.

4-Prototipar
Arquitectura de la información
La arquitectura de la información (AI) es un proceso de organización y estructuración del contenido de un producto digital de forma lógica y coherente para facilitar a los usuarios la búsqueda de la información que buscan.
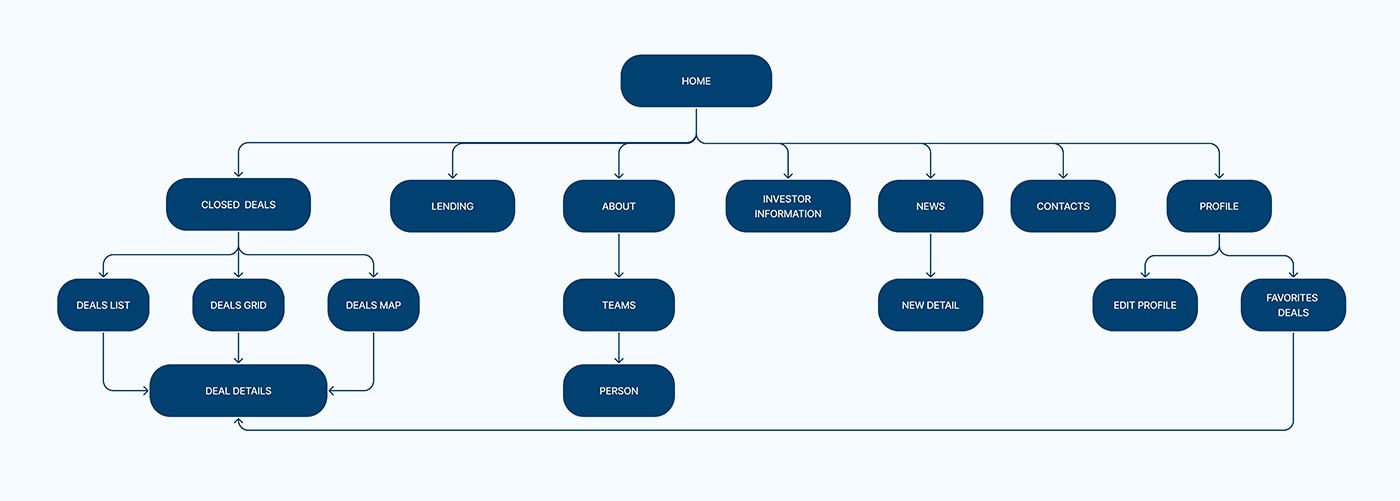
Mapa conceptual
El mapa conceptual me ayudó a comprender el contenido del producto digital, desarrollar una estrategia de navegación intuitiva y eficiente y comunicar ideas a otros miembros del equipo de forma clara y concisa.

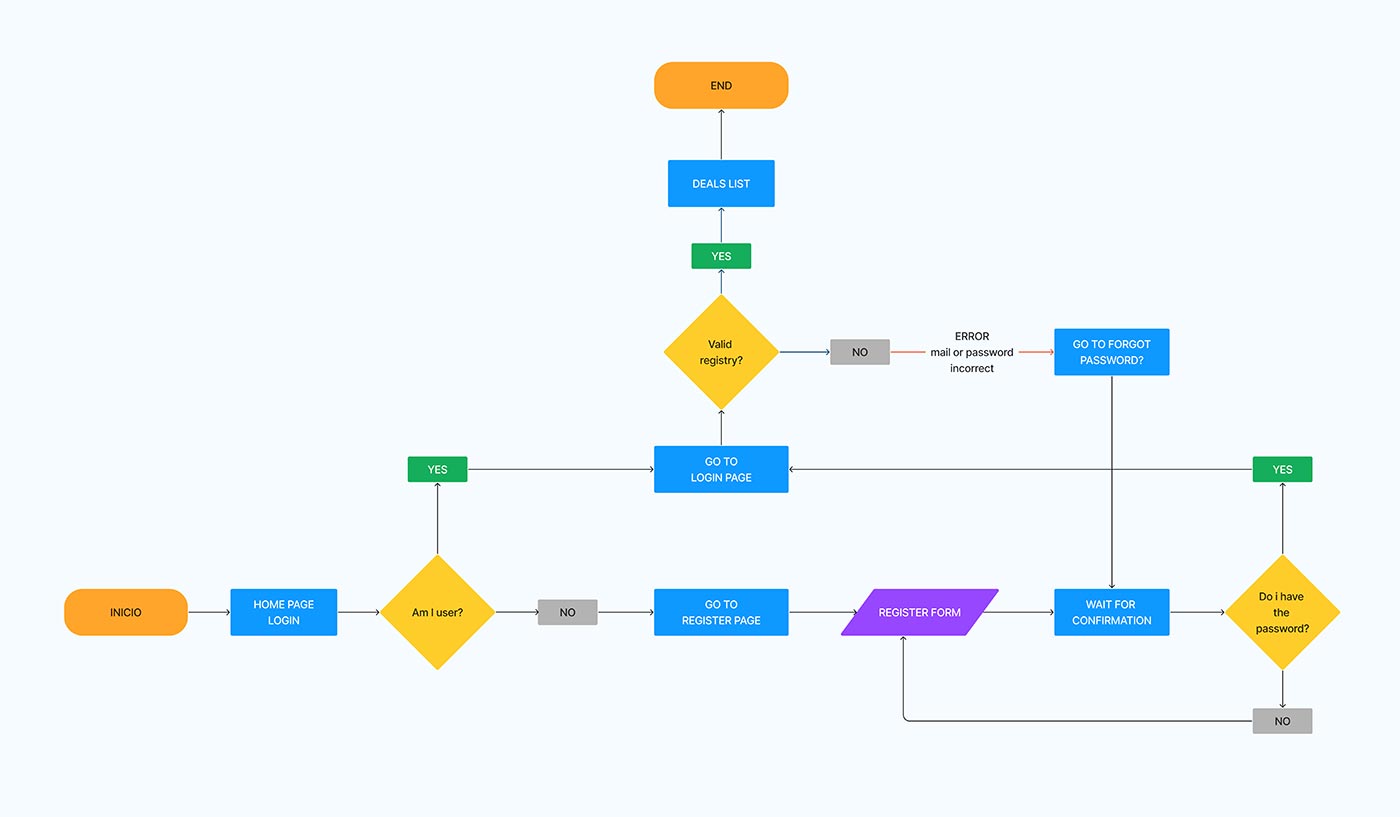
Diagrama de flujo
Diseñé varios diagramas de flujo, este ejemplo es solo para describir el proceso de ingreso del usuario a la Lista de ofertas.

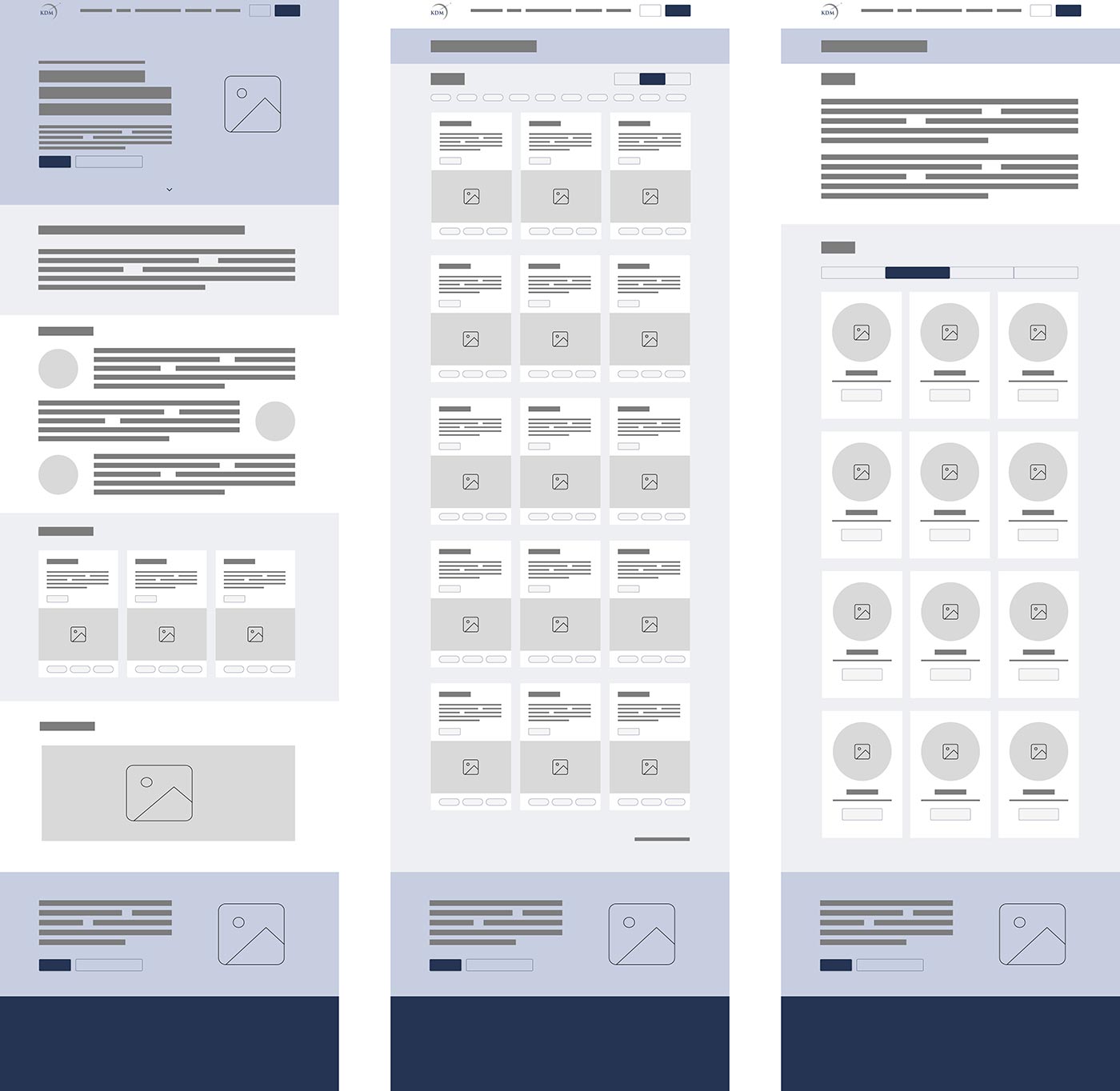
Wireframe de baja fidelidad
Los wireframes de baja fidelidad representan una herramienta ágil y sencilla para transmitir conceptos a los usuarios y a otros miembros del equipo. Esta herramienta me permitió detectar problemas en la estructura y el contenido del producto antes de dedicar una cantidad considerable de tiempo y esfuerzo al desarrollo. Además, representó una oportunidad para ahorrar tiempo y recursos financieros, ya que los problemas se pueden abordar fácilmente en esta fase inicial. Los utilicé principalmente para evaluar varias ideas de diseño y encontrar la solución de diseño más adecuada para las necesidades de los usuarios.

Prototipos interactivos
Los prototipos interactivos permitieron a los usuarios seleccionados para la prueba de usabilidad y al resto del equipo interactuar con la interfaz de forma similar a como lo harían con la versión final del producto. También me ayudó a evaluar la usabilidad y la experiencia del usuario de forma más realista.

5-Test de Usabilidad
Test with four users
Después de realizar varias pruebas con cuatro usuarios, tuve la oportunidad de observar cómo completaban las tareas y pedirles su opinión al finalizarlas. Fue gratificante recibir reacciones tanto positivas como sorprendentes, junto con áreas de mejora que luego incorporé al diseño final. Disfruté mucho interactuando con los usuarios, presentándoles el nuevo diseño y presenciando sus reacciones. Esta experiencia me impulsó a tomar decisiones de diseño bien pensadas que realmente beneficiarían a los usuarios.
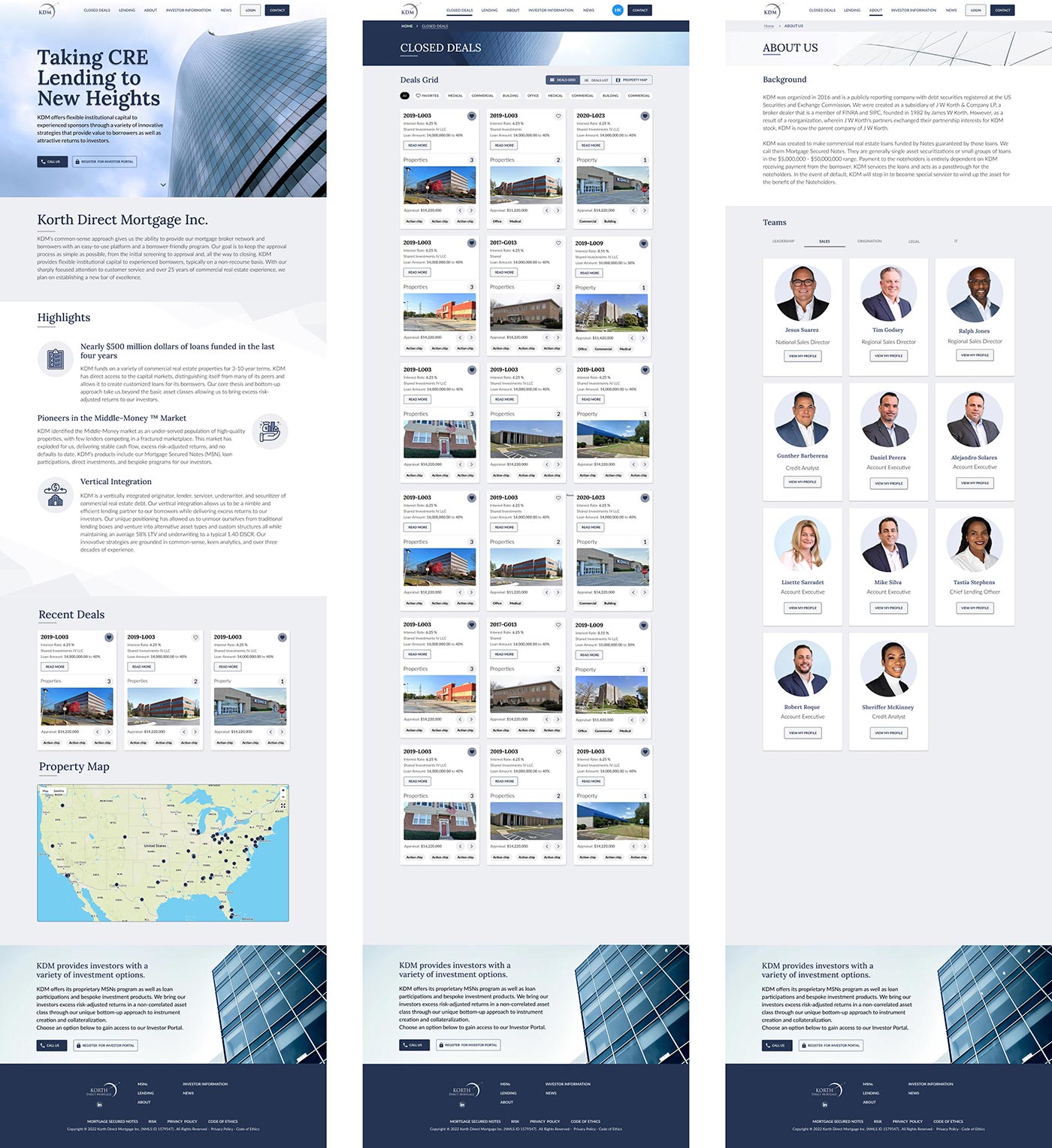
6-Diseño de interfaz (UI)
El diseño de la interfaz de usuario (UI) después de una prueba de usabilidad es una fase fundamental del proceso de diseño centrado en el usuario. Después de recibir comentarios y observar cómo interactuaban los usuarios con el prototipo, fue esencial realizar iteraciones y mejoras en la interfaz de usuario final para abordar los hallazgos de la prueba de usabilidad.

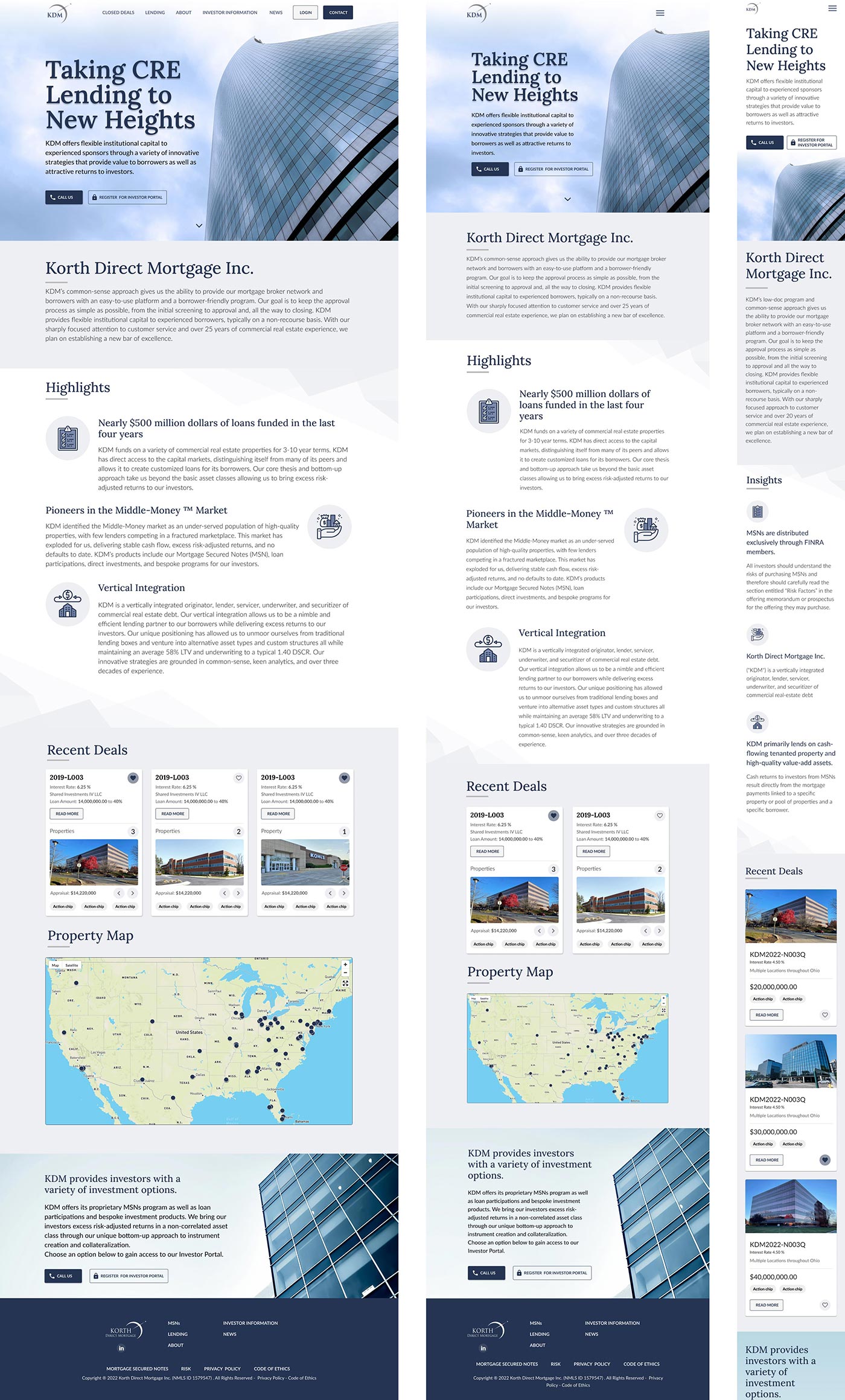
Diseño responsivo
Se aseguró de que la experiencia del usuario fuera consistente en todos los dispositivos, lo que ayudó a establecer una identidad de marca sólida y consistente.

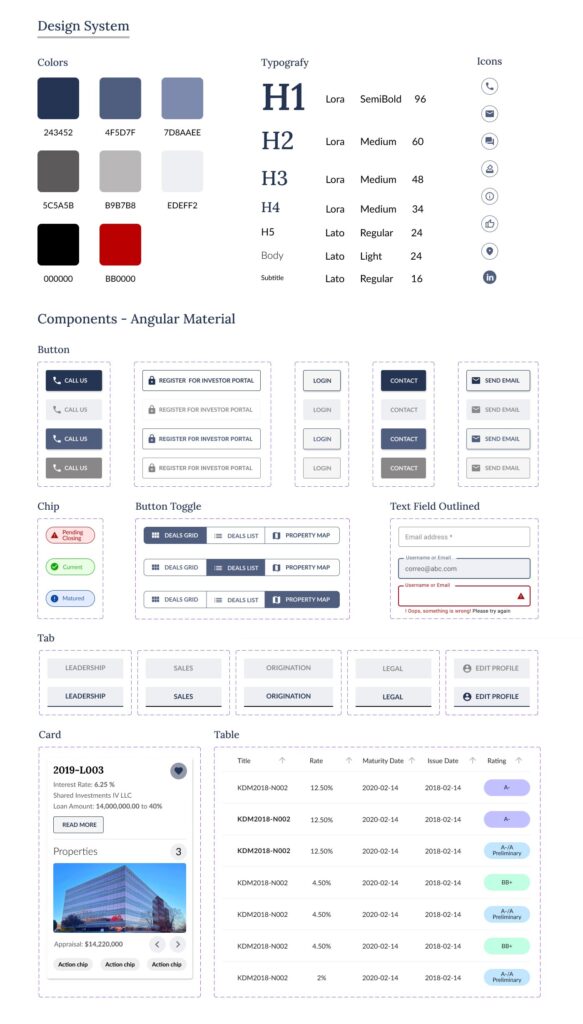
Design System
El Design System es una herramienta fundamental en el proceso de diseño y desarrollo, destacando por su capacidad de agilizar la reproducción de los diseños a través de la implementación de componentes basados en Material Design y elementos de interfaz de usuario previamente diseñados. En este enfoque me apoyé especialmente en Angular Material y lo complementé con la metodología Atomic Design, potenciando así las funcionalidades de los componentes en cada instancia.

Antes / Después
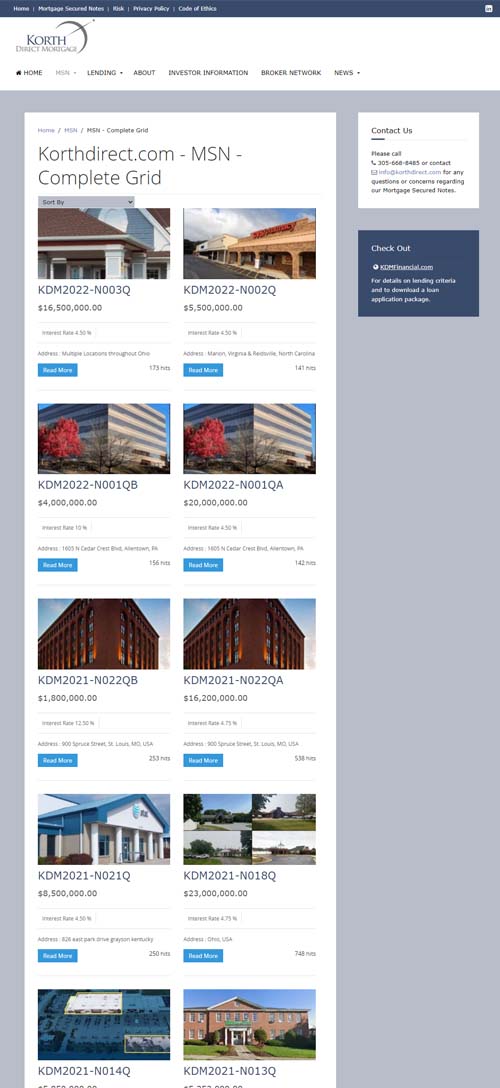
Antes:
La interfaz original presentaba un diseño anticuado y sobrecargado. La navegación era confusa y la disposición de la información no seguía una jerarquía clara.
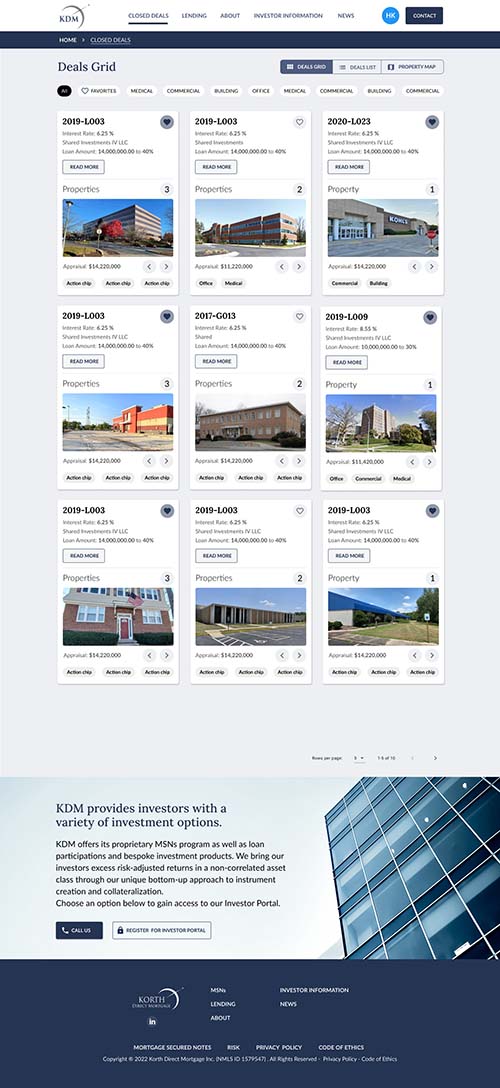
Después:
La nueva interfaz presenta un diseño limpio y moderno. La navegación se ha simplificado. La información se ha organizado de forma lógica, priorizando lo más importante.
Esta comparación visual demostró cómo las mejoras de diseño han transformado la experiencia del usuario, haciendo que el producto sea más atractivo, más fácil de usar y más eficiente.
Before

After

Conclusiones
Estoy sumamente orgulloso de ser parte de este proyecto con KDM Financial y quiero expresar mi profundo agradecimiento al equipo por confiar en mí. Durante esta experiencia, he fortalecido las fases de Design Thinking, que considero fundamentales para lograr un producto digital de alta calidad y que sea realmente útil para nuestros usuarios. Me planteé el reto de realizar pruebas de usabilidad de manera efectiva y experimentar el feedback de los usuarios fue emocionante y enriquecedor antes de pasar a la fase de implementación. Me entusiasmaría seguir perfeccionando este producto en el futuro.
