
Redesign of a website for a tour operator specializing in accommodations throughout Cuba.
Company: Travelnet is a Travel Agency with Headquarters in the City of Havana and subsidiaries in the largest tourist areas of the country.
Problem: The Travelnetcuba website presented several challenges that required comprehensive intervention. The platform was outdated, with outdated content, poor navigation architecture, and significant usability and accessibility issues.
Our solution: Conduct a redesign to improve usability, optimize information architecture, simplify the user interface, and refine user flows and responsive design. Additionally, implement a scalable design system and improve accessibility.
Process
Prototyping
Information Architecture
During the redesign process, I recognized the importance of implementing a strong information architecture. Therefore, I spent time and effort developing an organized and consistent structure for content and navigation.
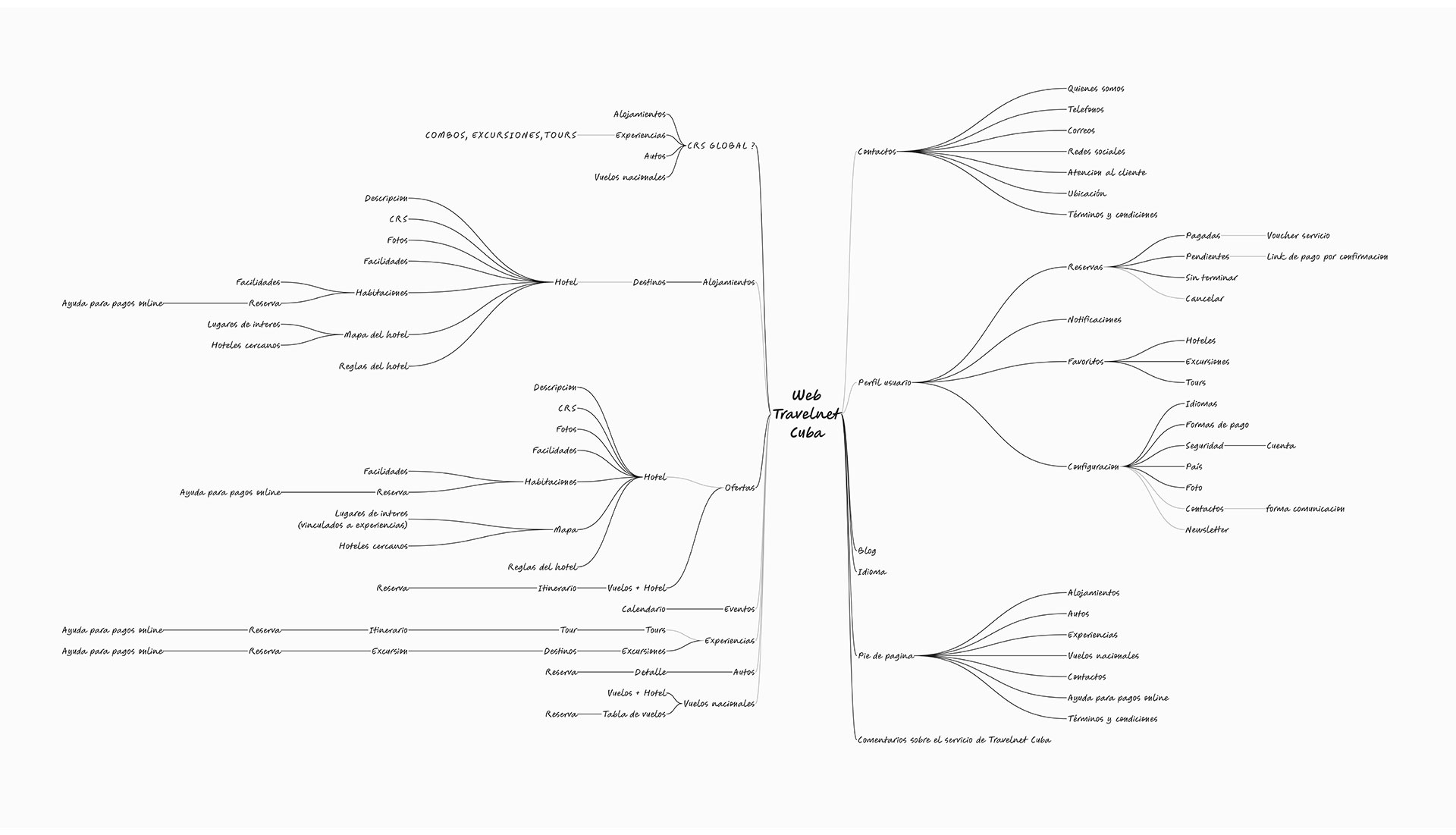
Mind map
I recognized the importance of using a UX mind map during the design process of the Travelnetcuba.com website. This visual tool allowed me to effectively organize and structure the ideas, requirements, and navigation flows for the redesign.
Firstly, the mind map helped me establish the core concept of the project: improving the user experience on the travel booking platform. From there, I was able to branch out and interconnect the different key aspects that needed to be addressed, such as information architecture, usability, accessibility, and interface design.
Additionally, the mind map allowed me to involve other team members in the ideation and decision-making process. By having a shared visual representation, we were able to discuss, contribute ideas, and reach consensus more effectively.

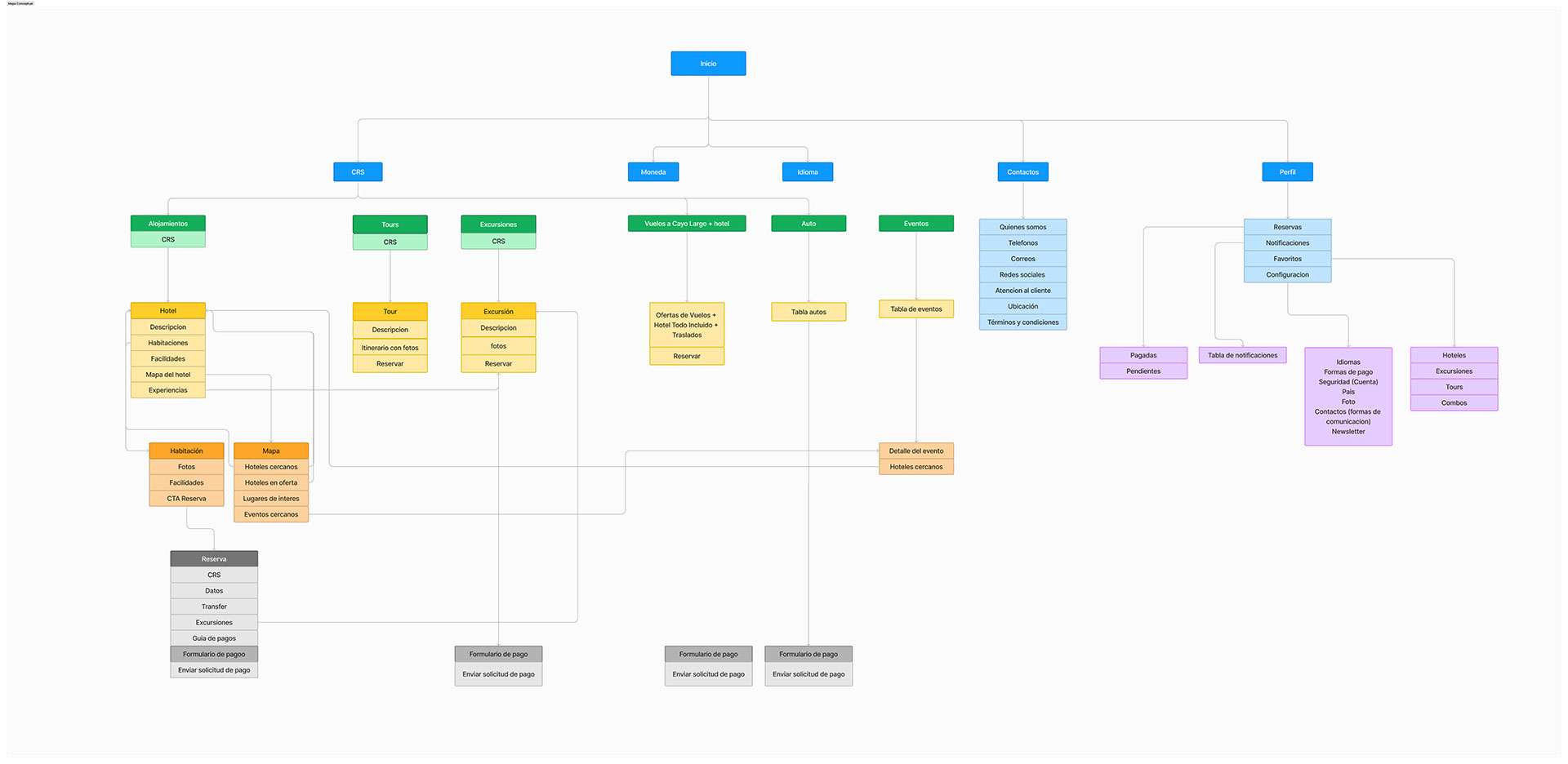
Conceptual map
I recognized the importance of using a cognitive map. This tool allowed me to understand and visually represent the thought patterns, behaviors, and needs of the target users.
I was able to visualize the connections between the different factors that influenced users’ decision-making, such as trust in the brand, ease of use, transparency of information, and perceived security.
Additionally, it helped me identify critical points in the navigation and booking flow, where users experienced confusion, frustration, or abandoned the process. This allowed me to prioritize the areas that required the most attention and improvements in the redesign.

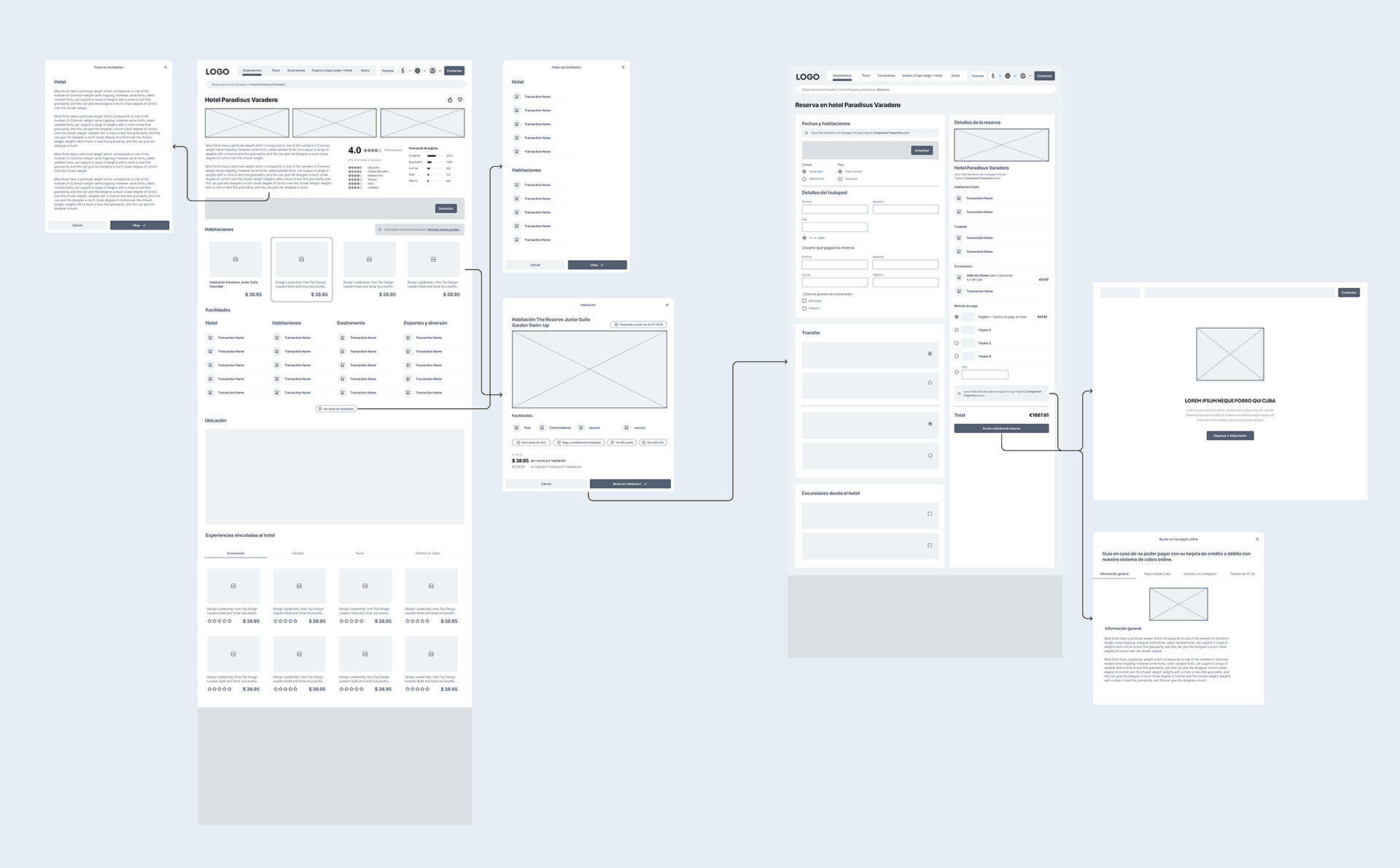
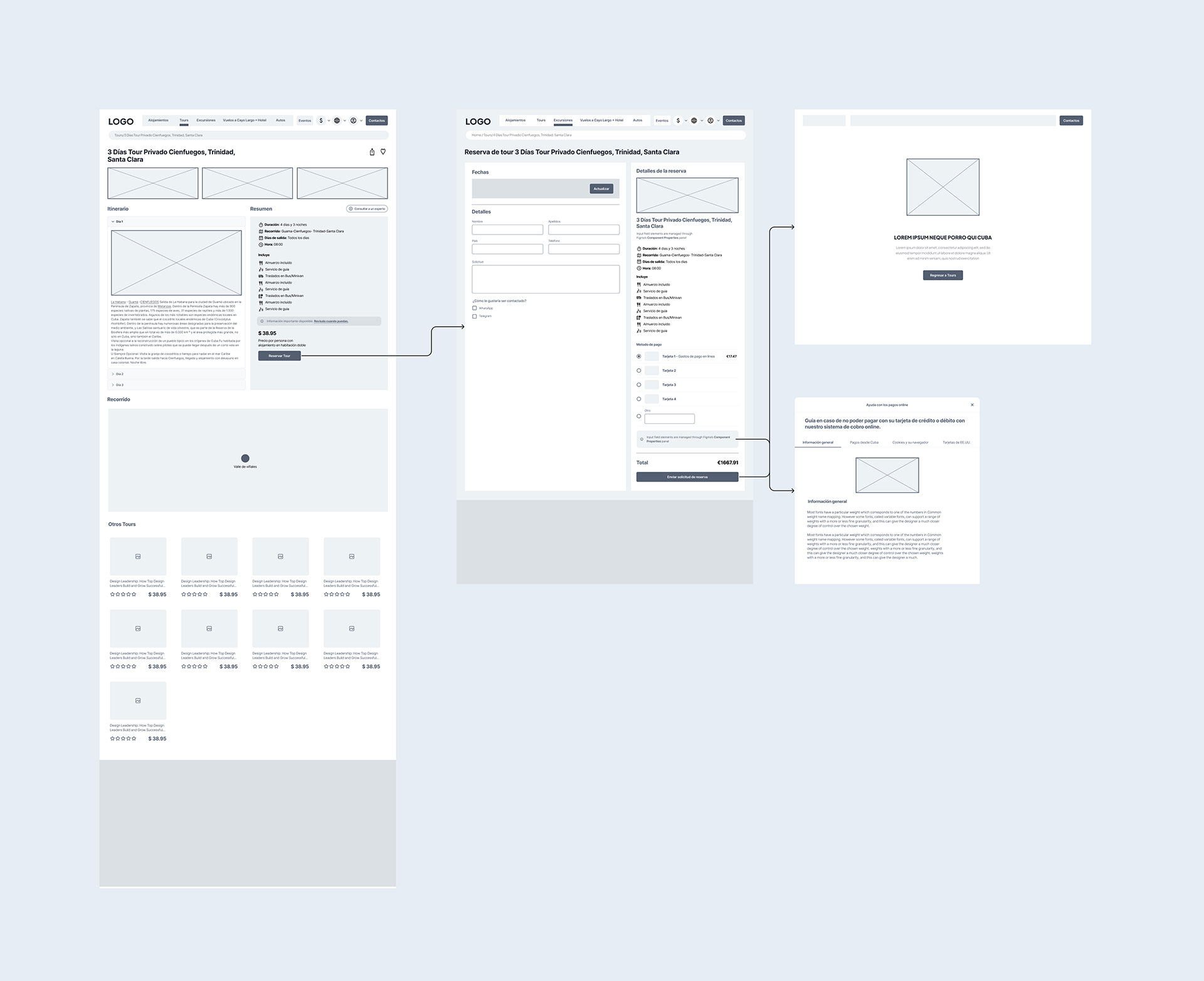
Wireframes
I chose to start with low-fidelity wireframes because they allowed me to explore and communicate initial design ideas quickly and easily. These basic sketches focused on structure, flow, and functionality, without going into complex visual details.

I was able to validate concepts and design approaches before investing efforts in more elaborate prototypes. They allowed me to quickly test different information architecture options, user flows, and content layouts. Additionally, low-fidelity wireframes promoted a user-centered approach from the beginning of the project. By focusing on functionality and usability rather than aesthetic details, I ensured that the user’s needs were the priority.

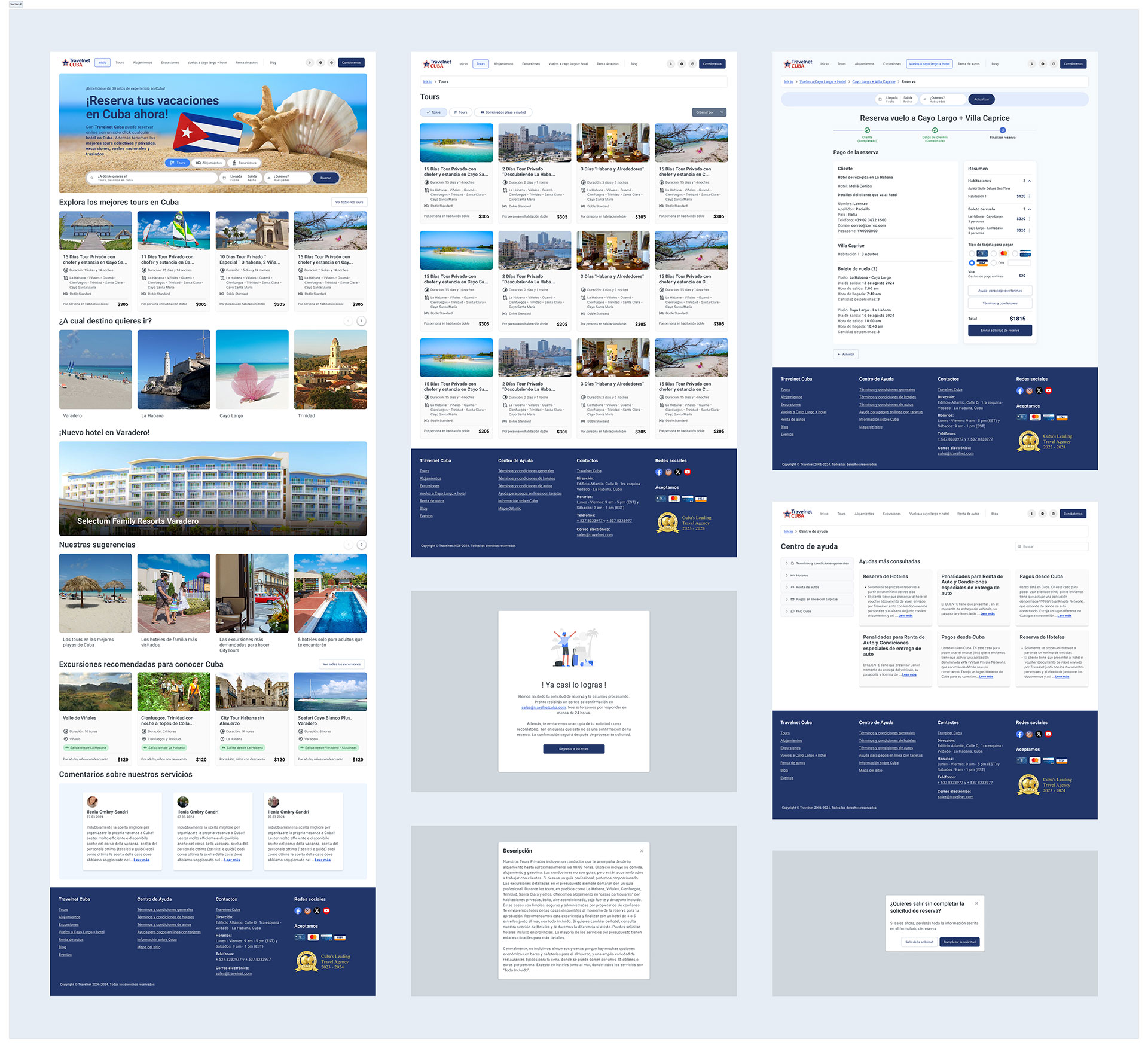
UI
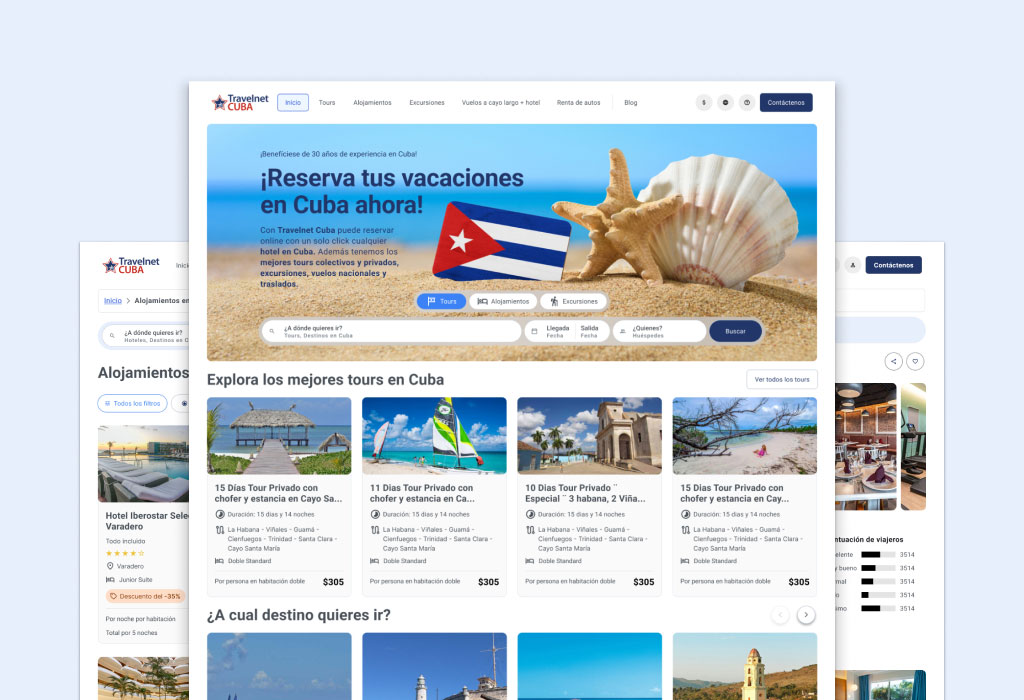
I designed an attractive and functional home page for the tourist reservations product, which included a hero area with its value proposition, I implemented a reservation center with tabs for tours, accommodations, and excursions, facilitating quick searches. The page continued with sections of recommended tours and featured excursions. I incorporated a section of popular destinations, followed by special offers to capture the attention of users. Finally, I added a testimonial section to increase trust in the service.

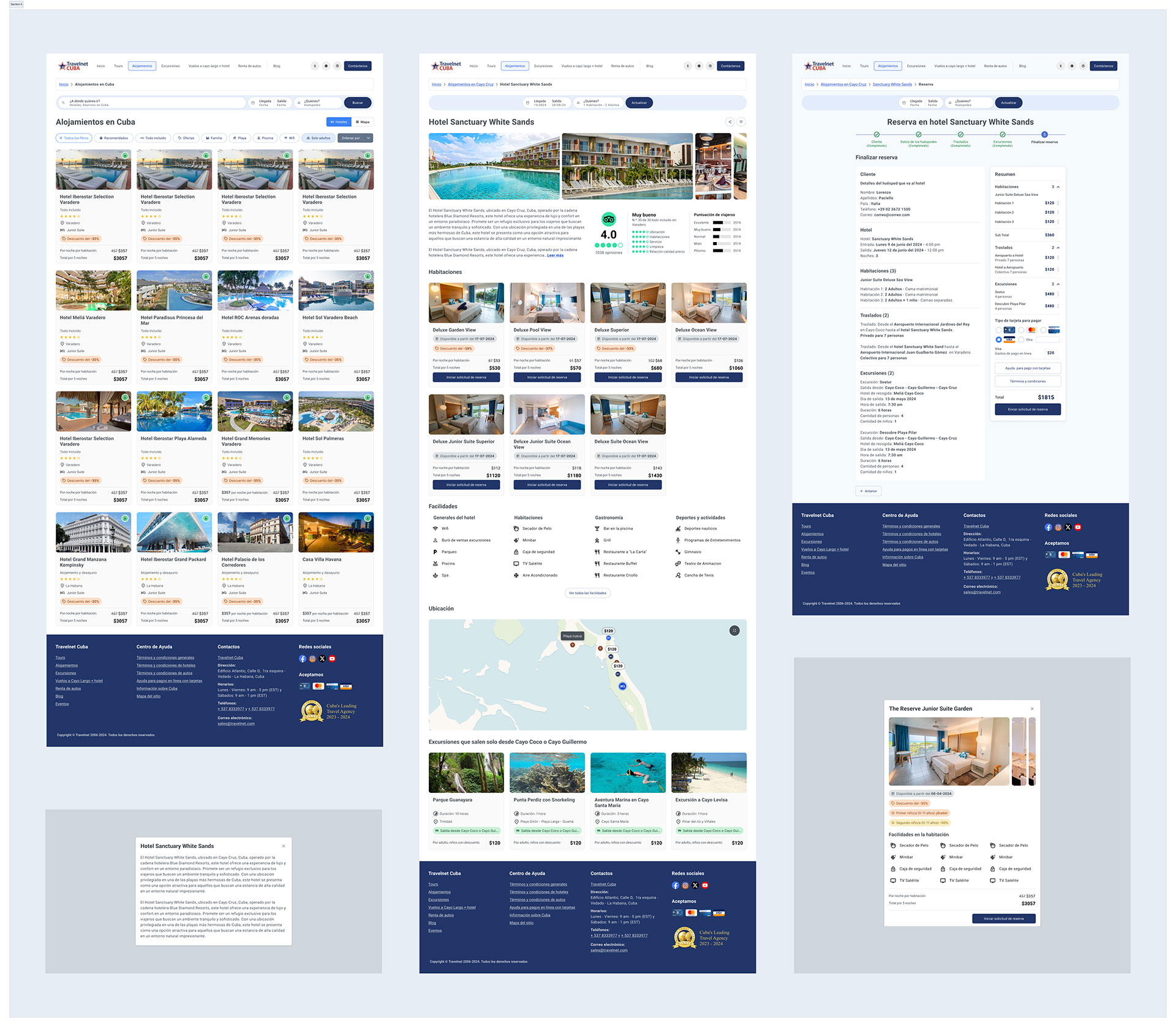
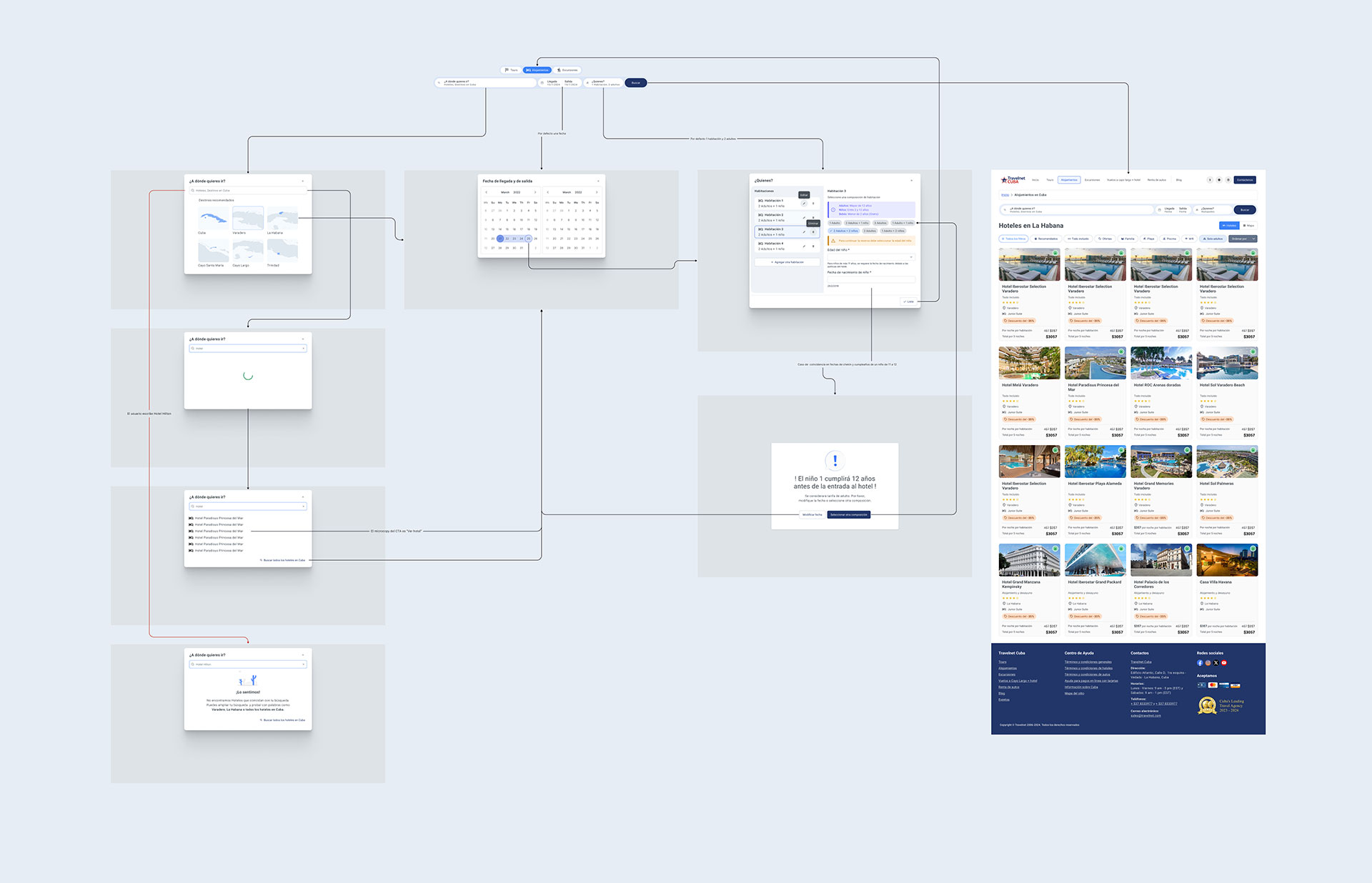
I then designed a results page with a list of hotels that included advanced filters to refine the selection based on preferences such as price, stars, amenities, and location. By selecting a specific hotel, users were taken to a detailed page that displayed an image gallery, a complete description of the accommodation, a list of facilities and services offered, and an interactive map allowing users to explore the hotel’s surroundings and points of interest. nearby interests. On this same page, I added a section for room reservations, where users could see the availability and types of rooms offered.

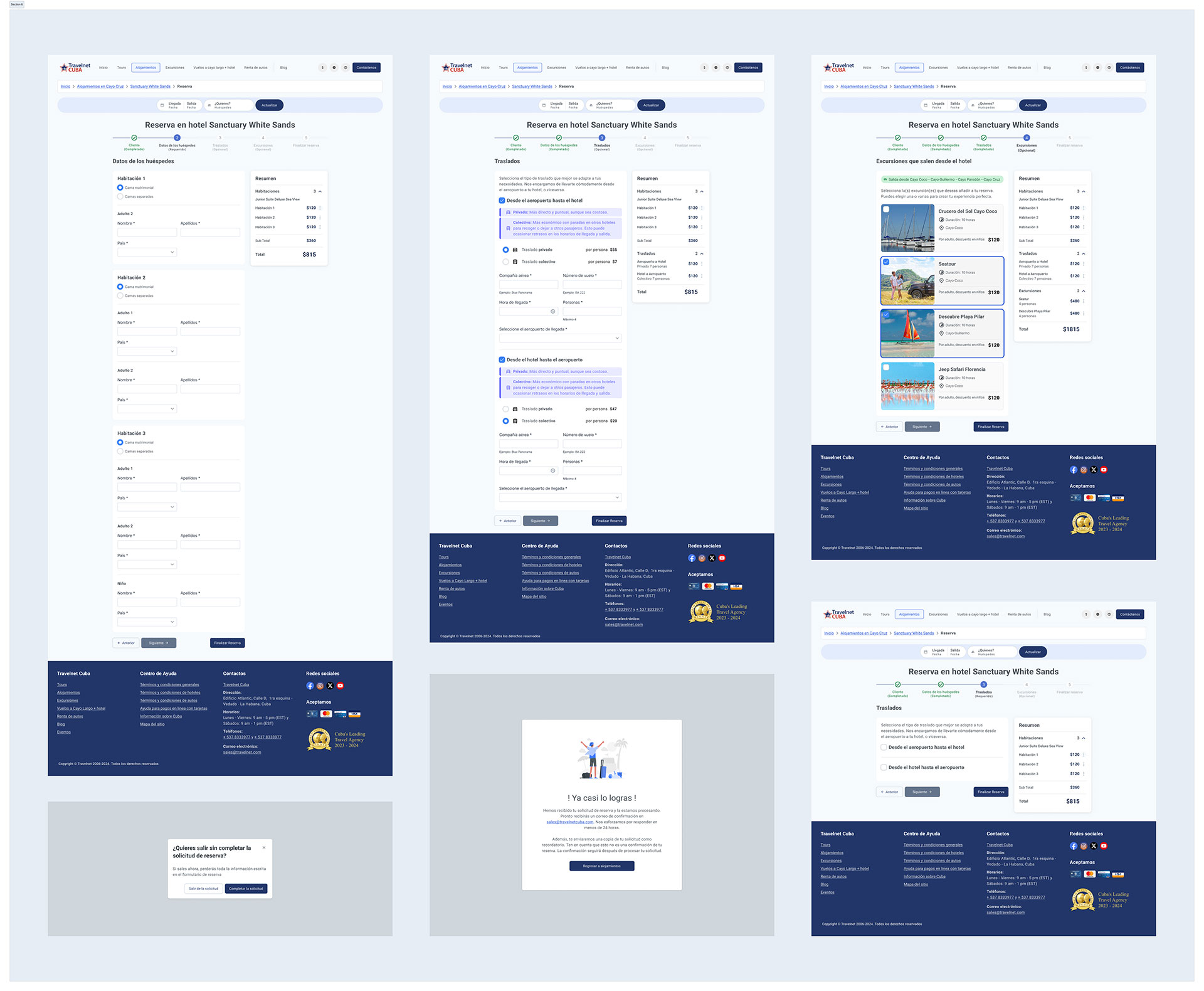
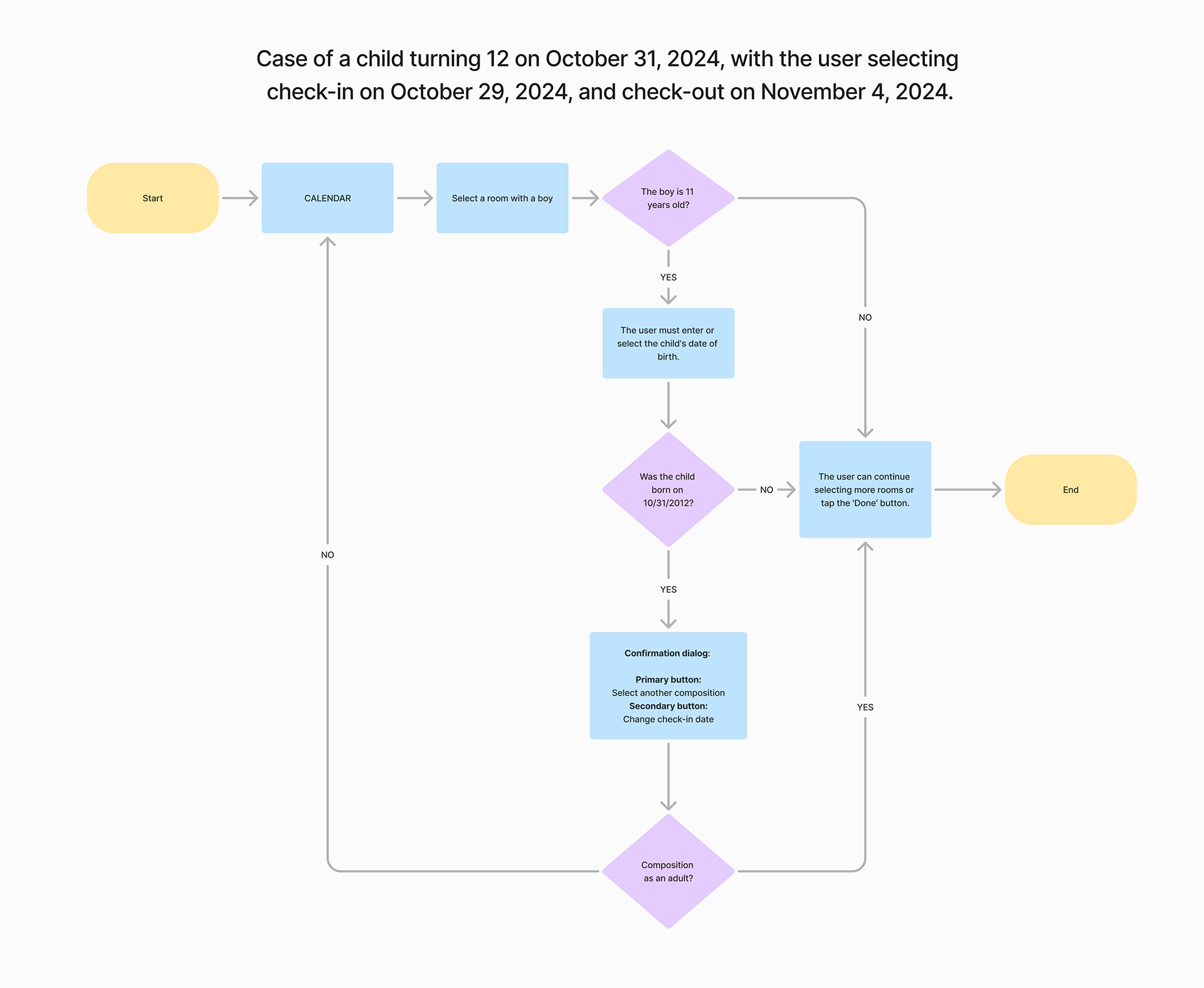
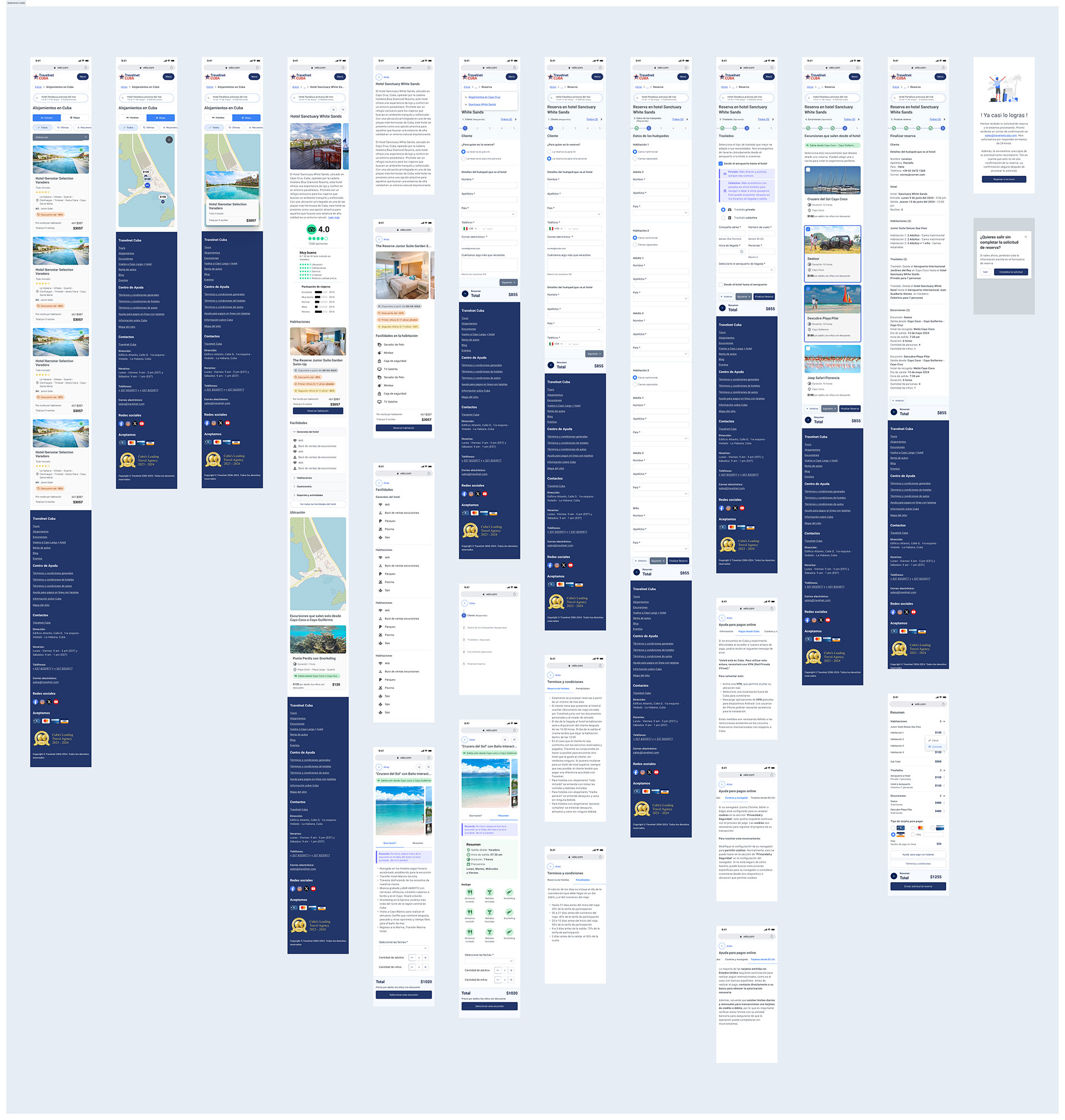
Implemented a step-by-step reservation flow that included room selection, personal data entry, payment options, and final reservation confirmation. This flow was designed to be clear and easy to follow, minimizing friction and maximizing conversions.

Designed a UI flow for the Central Reservation System (CRS), this provided a clear representation of the user journey, from initial search to confirmation. I was able to offer an overview of the process, identify opportunities for improvement, ensure coherence in the design, and facilitate communication between the team.


I implemented a responsive tablet and mobile design, which was essential to improve the user experience and increase conversions. I optimized the interface for small screens, adapting key elements such as calendars, search filters, Cards, and forms, which significantly improved usability.

Patterns design
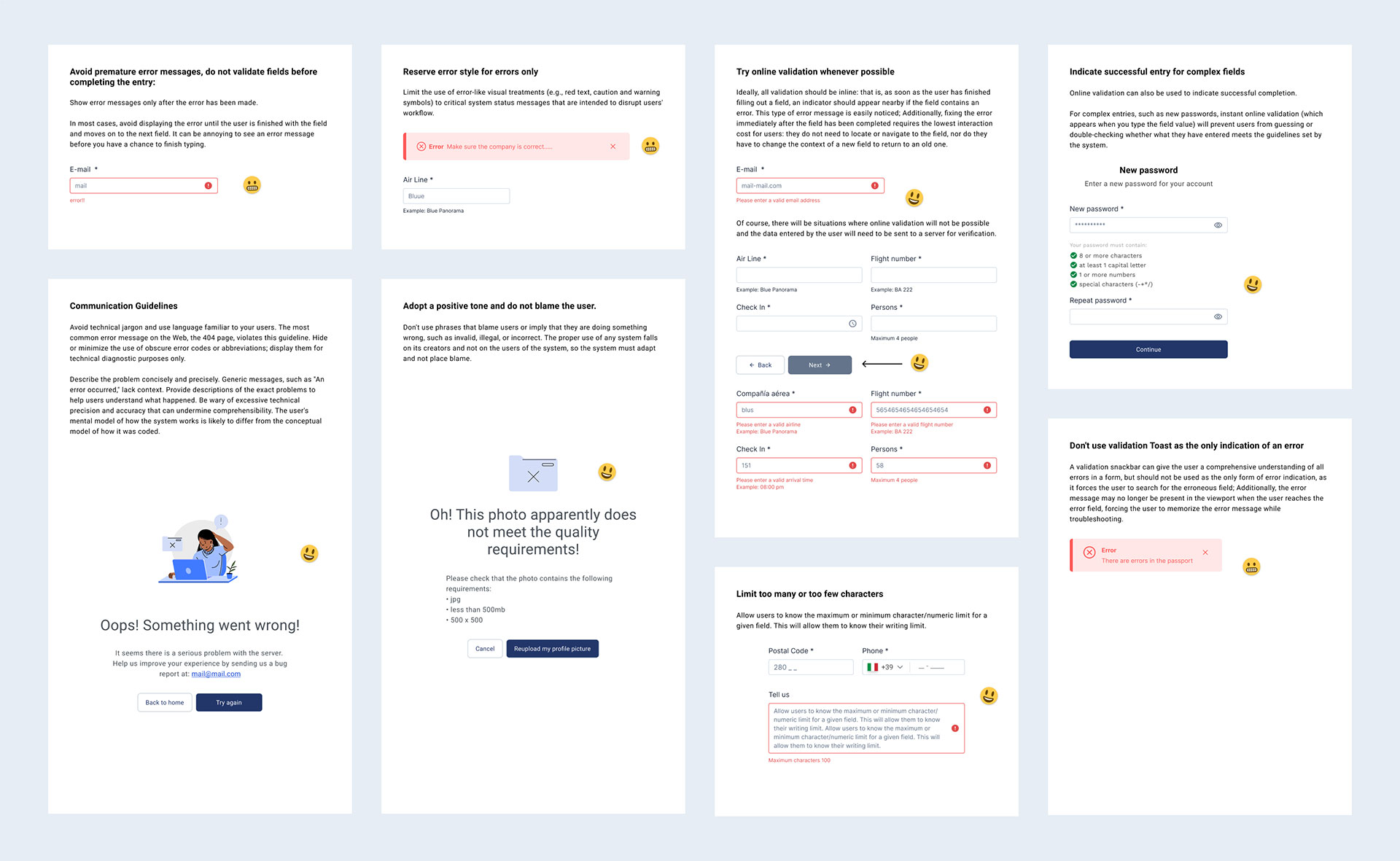
I defined a crucial set of design patterns for this product, including error handling, notifications, latency times, loadings, and dialogs. These patterns were instrumental in establishing a consistent, high-quality user experience across the platform.
The importance of these patterns lies in several key aspects:
- Consistency: Ensured a consistent experience across the entire app, improving usability and brand perception.
- Development efficiency: They provided the development team with clear guidance to implement common functionalities, reducing development time and errors.
- Effective communication: Facilitated communication between designers, developers, POs. and SMs, establishing a common language to discuss and plan product features.
- Informed decision-making: Helped stakeholders and PO better understand design implications on product decisions.
- Scalability: They allowed easy expansion of the product, maintaining consistency in new features.
- Improved user experience: They addressed critical aspects such as error handling and loading times, improving user satisfaction.
- Process agility: They made it easier for SM to manage sprints and resolve impediments related to the user interface.
These patterns not only improved product quality but also optimized the development process, aligning everyone involved in a common vision of design and functionality, positively impacting various aspects of product development and team collaboration.
Error Messages

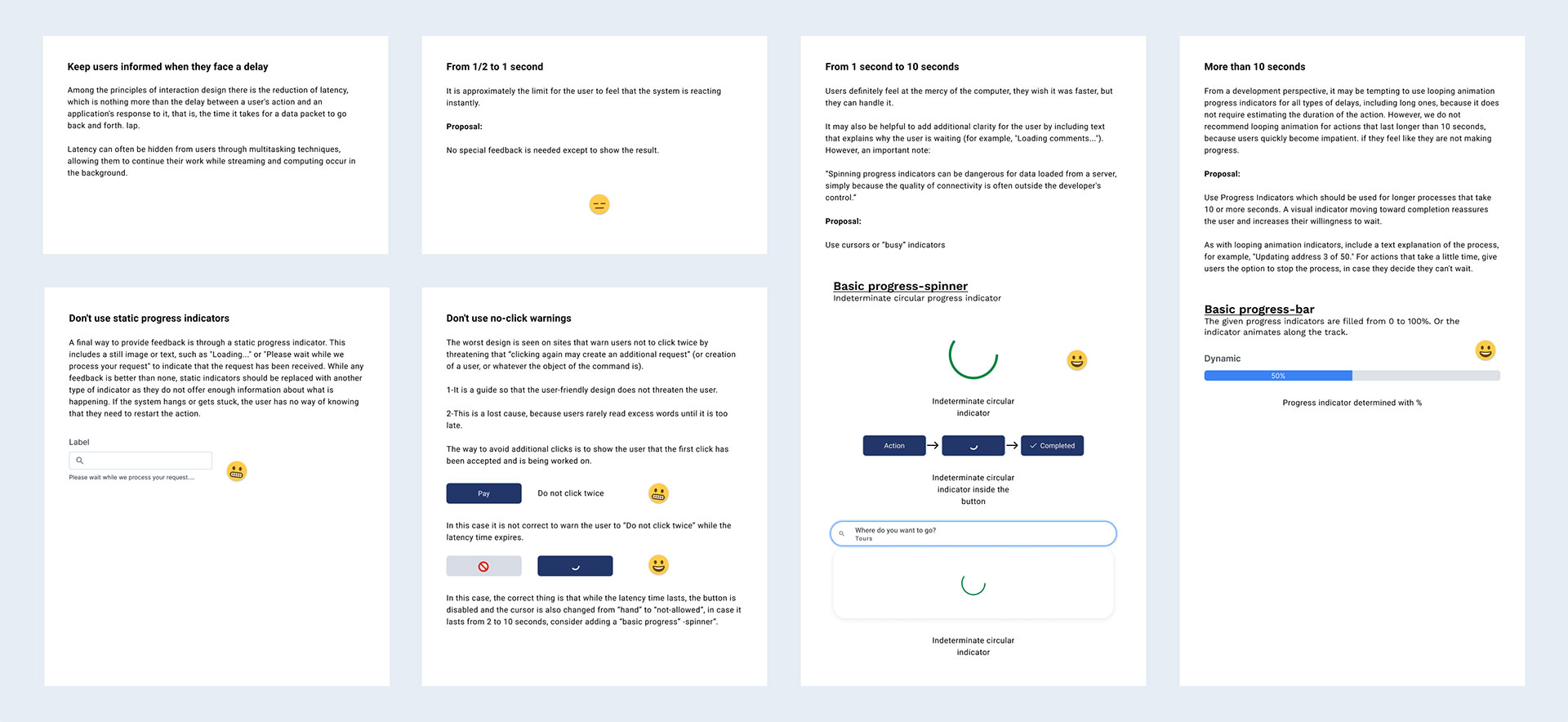
Latency Reduction

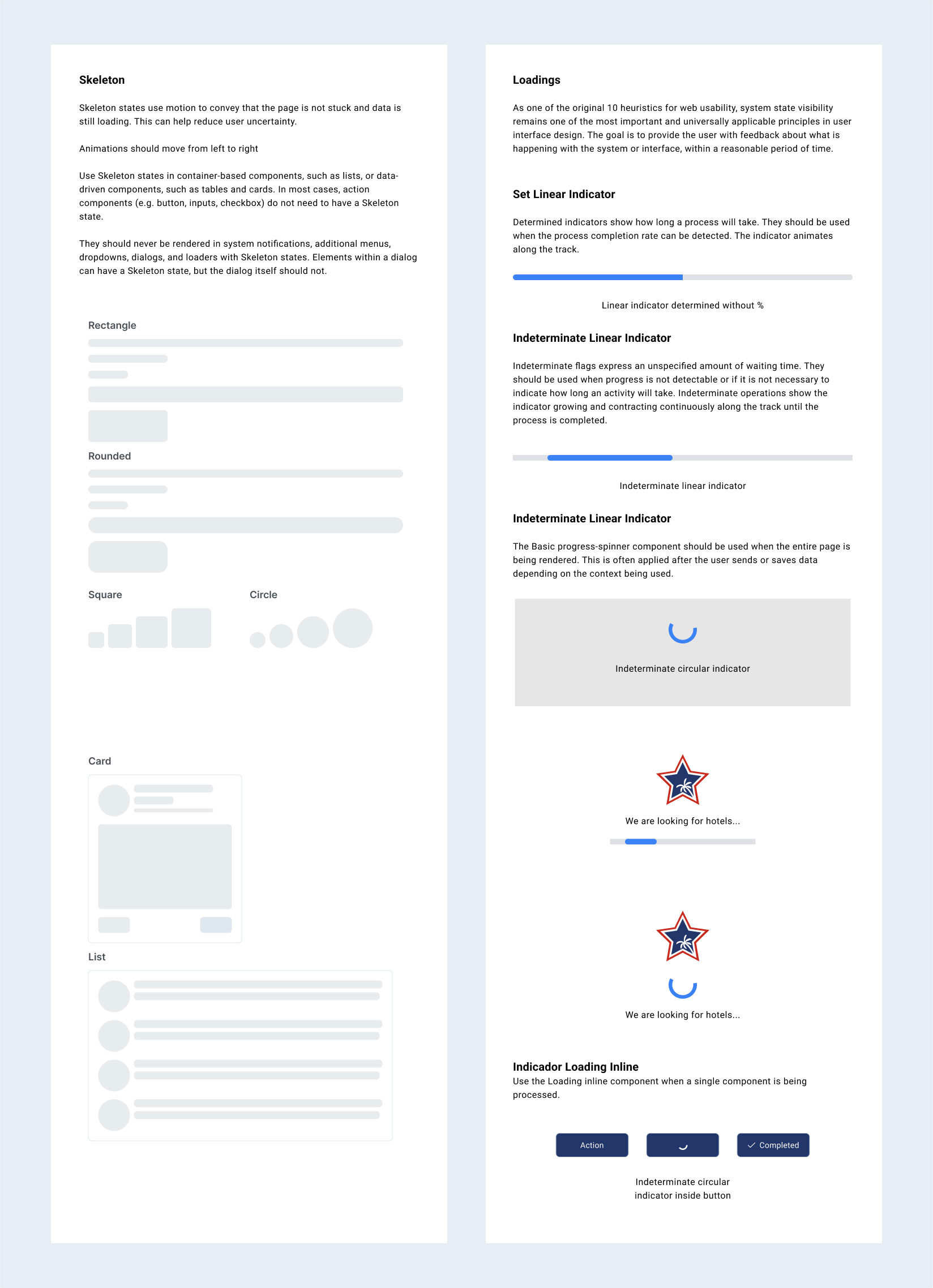
Loadings

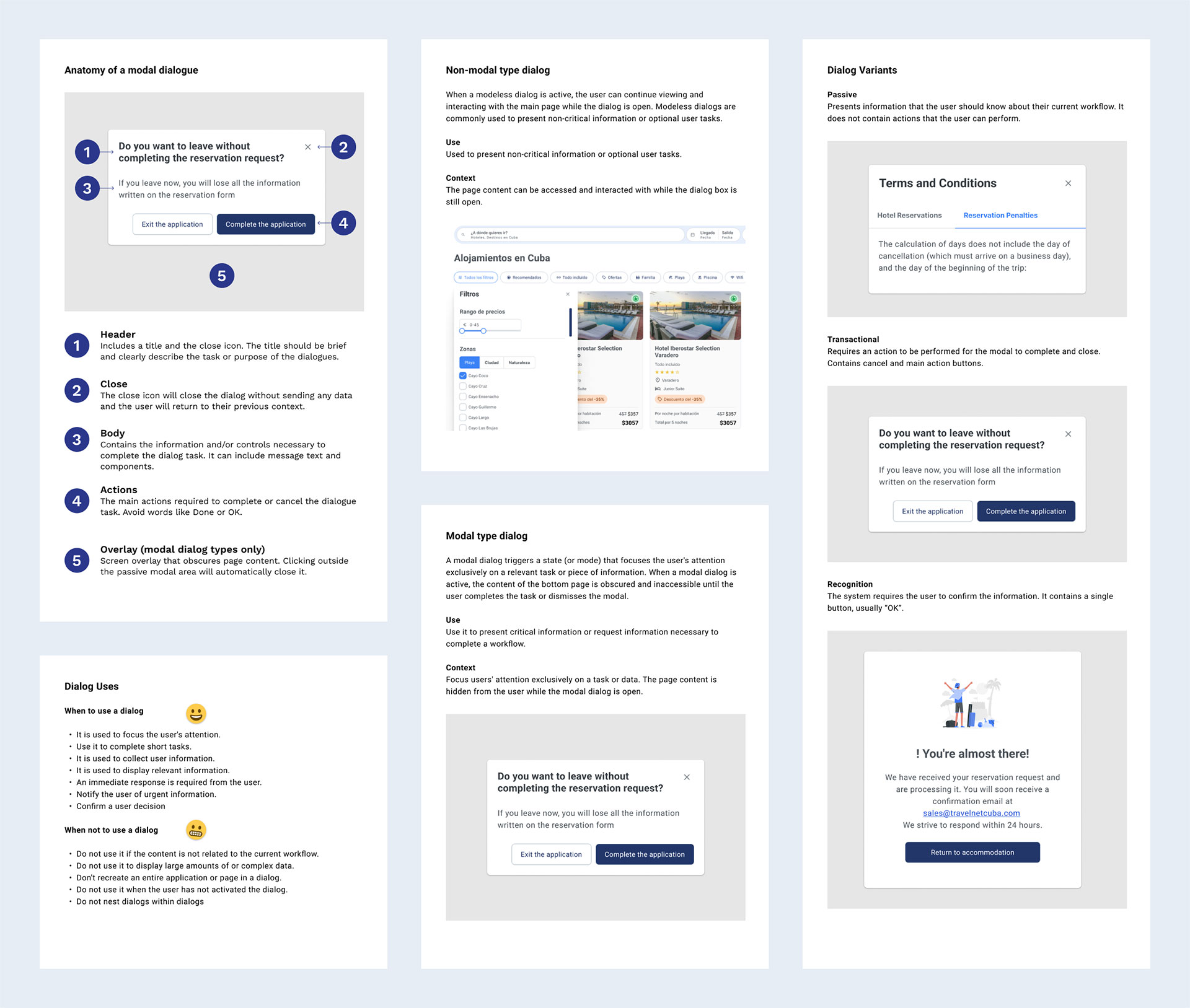
Dialogs

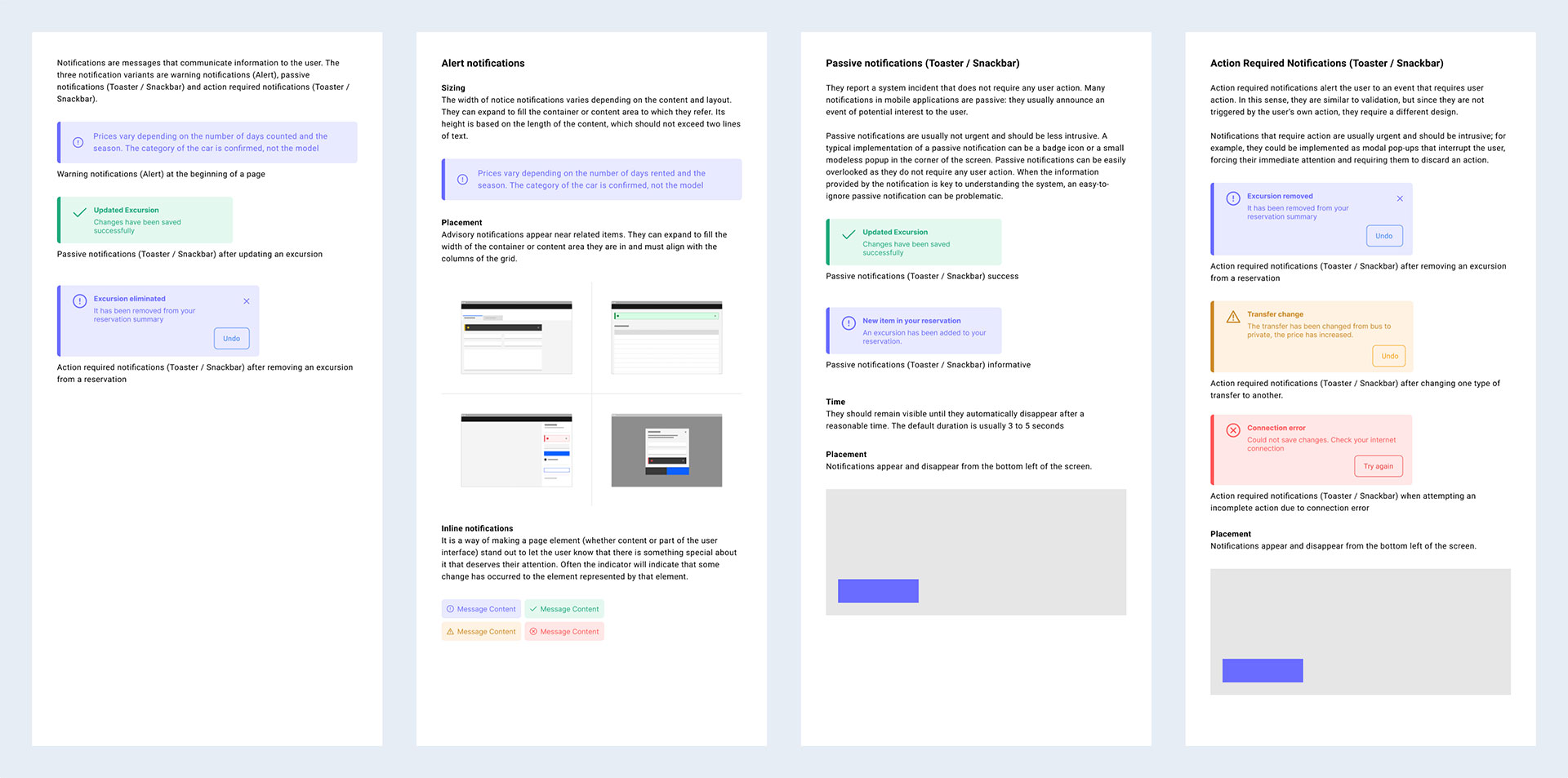
Notifications

Before / After
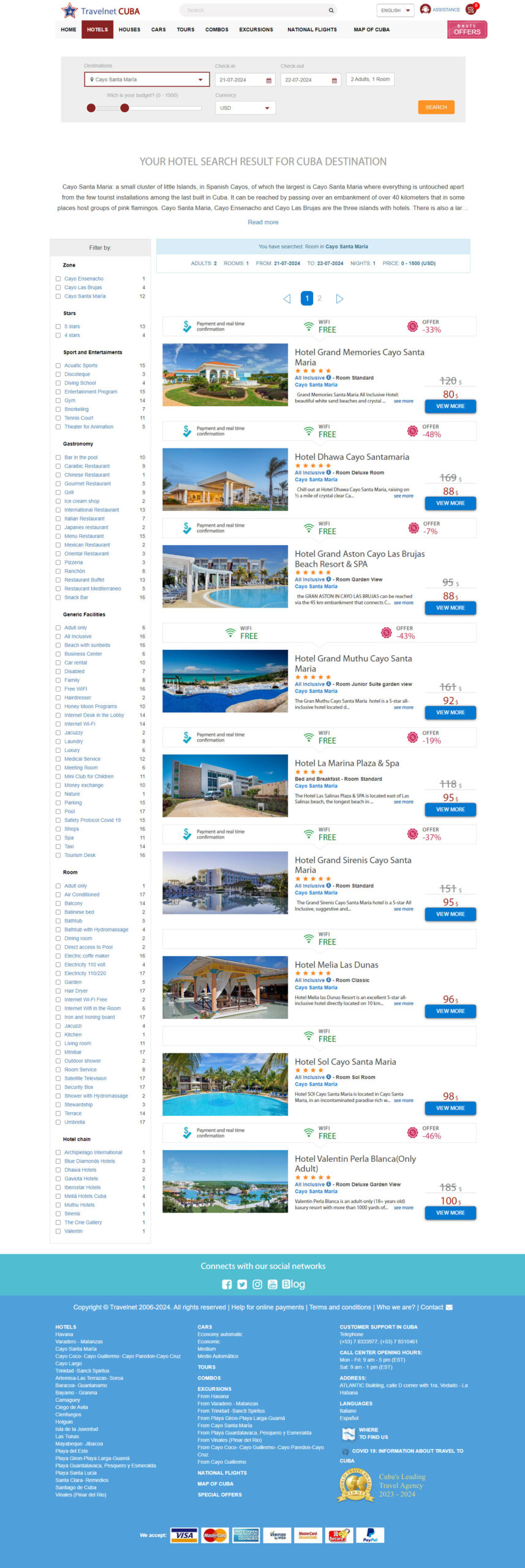
Before:
The original interface featured an outdated and overloaded design. Navigation was confusing, the arrangement of information did not follow a clear hierarchy, which complicated the search and reservation of rooms.
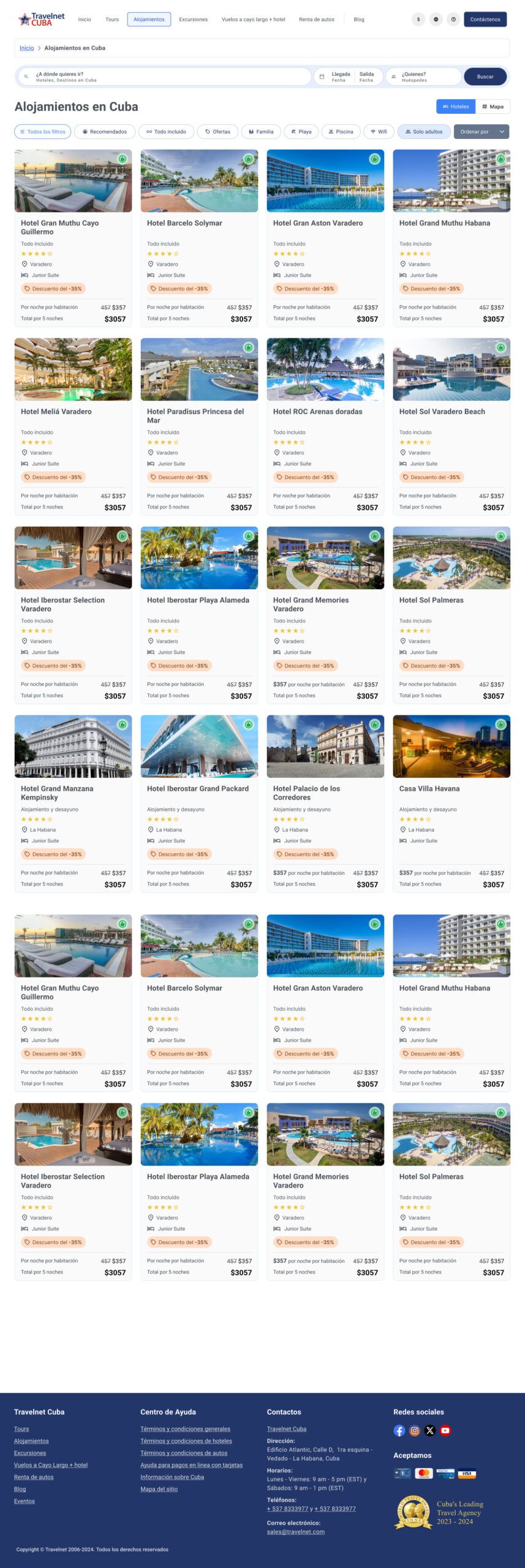
After:
The new interface features a clean and modern design. Navigation has been simplified. The information was organized logically, prioritizing the most important elements for the user during the reservation process.
This visual comparison demonstrated how design improvements have transformed the user experience, making the product more attractive, easier to use, and more efficient.
Before

After

Conclusions
To conclude, I want to express my sincere gratitude to the entire Travelnet Cuba team of developers for their dedication, collaboration, and excellent work in implementing this redesign. Their professionalism and technical skills have been instrumental in successfully carrying out improvements to our digital product.
Likewise, I would like to extend special thanks to our stakeholder, Lorenzo Paciello, for the trust placed in me to lead the design of this project. His vision and constant support have been crucial to the development of a solution that not only improves the experience of our users but also strengthens Travelnet Cuba’s position in the online hotel reservation market.
Thank you all for your trust, collaboration, and commitment. Together we have managed to create a digital product that we can be proud of and that will undoubtedly make a difference in Cuba’s tourism industry.
